網站規劃流程 5 大步驟
1. 整理網站基本資料與定位
首先要先整理出公司或品牌的基本資料,如公司簡介、地址與電話、營業時間、品牌故事等,接著要確認網站的定位,是電商平台、形象頁面、還是服務諮詢頁面等類別,了解自身定位之後再繼續進行規畫才不會越走越歪。
2. 決定網站版型與內容計畫
透過繪製網站架構圖(sitemap),標示出明瞭的網站動線圖,以及各頁面的分類層級,接著再規劃網站要有什麼內容,如部落格、聯絡我們、產品介紹等。之後可以再新增IA (Information Architecture),是以sitemap為基礎,規劃出網站進階資訊配置的表格,包括主要與次要關鍵字、Slug、SEO設定、Wireframe head設定。
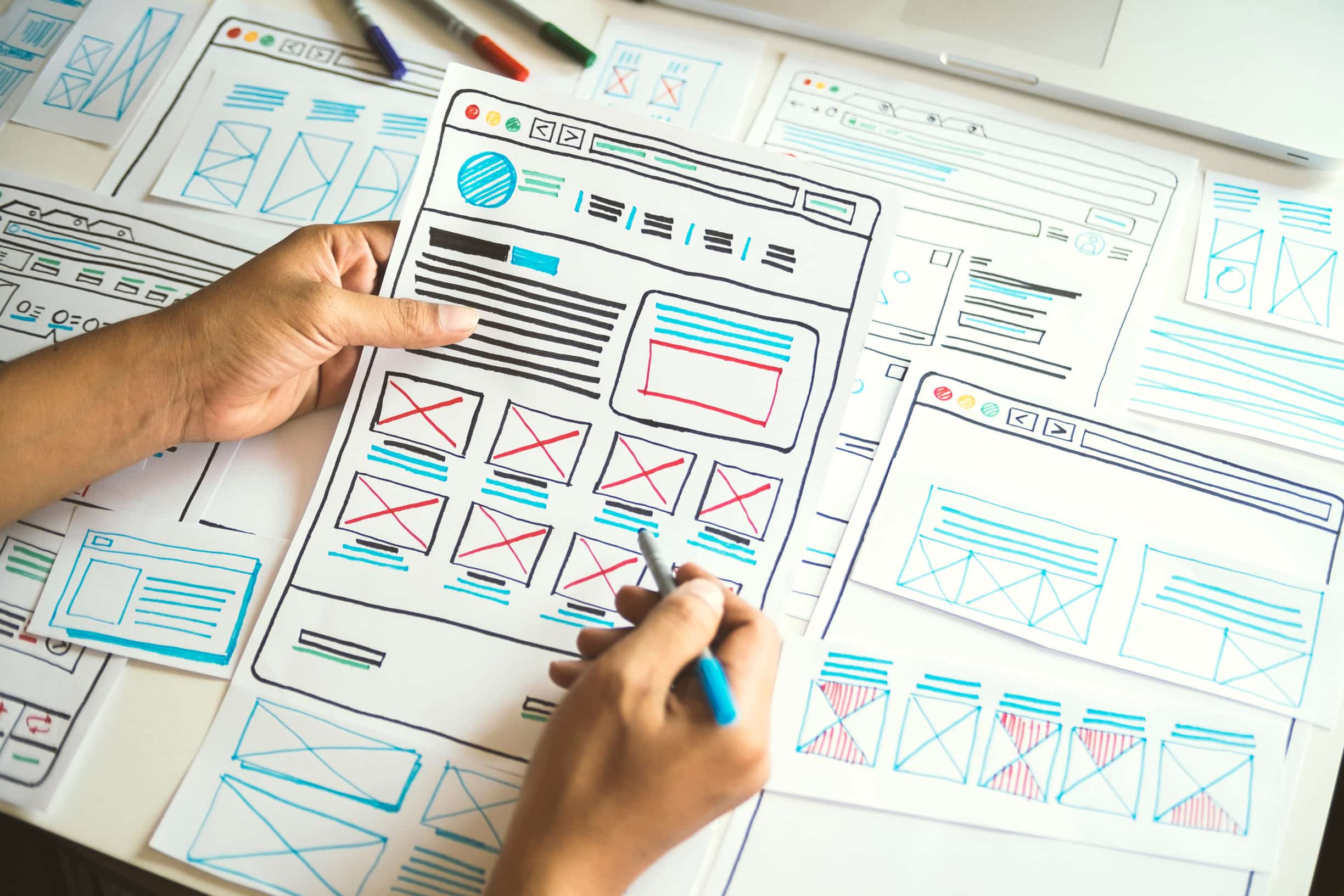
3. 網頁設計與製作
可以畫出一個線框稿(wireframe),標示出 Header、Content、Footer 等區塊,以及各區塊的呈現方式如大圖輪播、影片播放等,還要包含文案內容、標題(h1.h2)標示、與資訊架構相呼應的頁面識別、檔案名稱命名等。之後決定想要的風格、色調,過程中務必考慮到使用者體驗(UX),並要符合 RWD 響應式網頁的需求,再交給網頁設計公司/人員去執行。
延伸閱讀:SEO HTML 攻略
4. 功能開發與網址及主機選用
這就需要網頁工程師進行網站功能的程式開發,如購物車、金流平台、社群分享功能等,在網站上線之前,請務必先進行測試來確保功能無異常。接下來便要規劃網址,規劃的時候要注意網址有無SSL憑證,且網址名稱最好不要是亂碼,有意義的網址名稱可以幫助SEO的操作,也能讓使用者清楚網站的內容。主機選用的部分,則要選用能夠有效提高網站速度、有使用加密憑證、有穩定的網站運行時間的主機,好的主機能提升網站體驗與排名,也因此選擇好的主機是非常重要的。
更多關於主機選用:虛擬主機選用鐵則,讓 SEO 排名效益更上一層樓
5. 網站上線與後續維護
網站上線之後,要定期去追蹤流量變化、停留時間等指標,以利進行SEO的操作,適時進行網站內容更新,或是進行載入時間優化等,確保網站能正常運作,提高網站排名,並增加曝光率與流量。
延伸閱讀:關於網站 SEO,你可以這樣做
關於網站功能架構圖
網站架構圖設計重點
一個規劃完整的網站架構圖必須是邏輯清晰且容易理解的,在設計網站架構圖時,首先要確定網站想要傳達的理念或事項,接著需要了解使用者的體驗流程(User flow),在這之前,必須要針對受眾的使用習慣進行調查,了解他們的想法,才能畫出符合使用者體驗、使用者需求的架構圖。
網站架構軟體
Draw.io

Draw.io 為免費的軟體,缺點是不提供雲端儲存服務,但能儲存在 Google 雲端硬碟、Onedrive 及電腦上。Draw.io 提供了豐富的範本可以使用,除了網站架構圖以外還提供了各領域的專業圖表範本,系統本身支援繁體中文,和 Google 文件有相似的介面風格,簡單明瞭。軟體本身內建了許多圖庫,無論是規劃網站或是流程圖都能使用,再加上軟體速度快的優點,使得 Draw.io 成為許多人在進行網站架構繪製的首要選擇。
Cacoo

Cacoo 提供免費版與付費版,需註冊登入才能使用。免費版支援繁體中文,內建各式圖表如網站架構圖、線框圖等,可以線上儲存,還能和他人進行共同編輯,讓公司同事、專案成員…都可以線上即時編輯、互動,最多能同時讓 15 個人線上即時協同編輯。製作好的圖表可以匯出,但免費版只提供 png 下載,付費版則能匯出向量圖、pdf 檔等。
網站架構分類階層
根據不同的網站類型,網站架構也會有所不同,但無論如何,一個網站底下通常是由很多不同的頁面所組成的,若要使網站介面簡單清楚的話,所有網頁應該會被整理分類成各個部分,因此網站通常會有幾個分類:主要分類、次分類、其他細項分類。
主要分類
以一般企業網站為例的話,通常主要分類包括:公司簡介、產品介紹、聯絡我們等。
次分類
如一般電商的各項產品分類,或是一般企業網站的各種服務細項。
其他細項分類
根據自身網站的需求,再進行更深一層的分類,此時通常會建議在網頁裡加上麵包屑導航,根據維基百科的說法,麵包屑導航通常在頁面頂部水平出現,一般會位於標題或頁頭的下方,提供給用戶回溯到網站首頁或入口頁面的一條路徑,通常是以大於號(>)出現,儘管一些設計是其他的符號(如»)。這樣的設計能方便使用者找到他所想要的頁面,避免在網站中迷路。
延伸閱讀:麵包屑該如何設定?一篇解惑!
網站架構分析
網站架構分析內容
透過網站架構分析,可以了解網站運行的現況以及找出需要改進的地方,通常分析的內容有網站標題、HTML 結構、使用者體驗等。
網站架構分析工具
Rankking

Rankking 提供了網站 SEO 健檢功能,只要輸入網址,便能分析網站安全性、網站使用體驗、網站檢索與索引、搜尋與社群預覽、內容分析等,可將分析結果匯出成 pdf,介面簡單明瞭,支援繁體中文,入門門檻低,適合各程度的使用者使用。
>>>免費網站健檢這邊走
WhatRuns
WhatRuns是一款 Chrome 外掛程式,安裝之後在要分析的網站點一下 WhatRuns 按鈕,即可看見網站正在使用的所有技術如 CMS、CDN、Javascript Frameworks、Web Server、Web Framework、Font Script、Widgets、Advertising、Analytics、WordPress主題與外掛等。
延伸閱讀:技術 SEO 入門
專業形象網站架設服務|Rankking 打造高效益網站!
了解網站架構的規劃步驟以及各種網站架構的知識與工具後,只要善用文中的資源,並且定期追蹤網站的狀況,便一定能發現,其實做網站並沒有想像中那麼難!Rankking 提供網站架設的服務、品牌官網架設,還能協助您完成 SEO 設定。同時包含主機、網域、官網文章及網站排名追蹤系統,全方位守護您的網站,歡迎諮詢洽談。
打造高效益網站這邊請:Rankking RWD 套版網站服務
延伸閱讀:
【網站架設4大攻略】掌握網站設計與網頁製作,打造高效益網站!