在 HTML Meta Tags 攻略一文中,我們介紹到了 Hreflang Tag 是向搜尋引擎說明不同語種、地區的網頁版本之間的關係。對於經營多語系網站、經營跨國 SEO 的 SEOer 來說,這是個相當重要的 Meta 標籤!以下為大家整理 Hreflang 全資訊,從觀念、實際撰寫到多語系網站的應用一次帶你看!
Hreflang 是什麼?解析 Hreflang 標籤
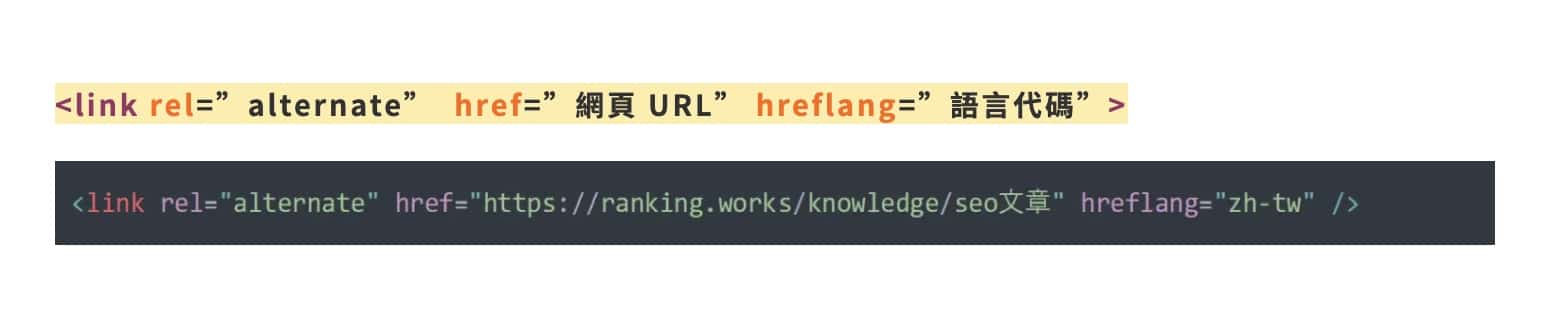
Hreflang 標籤在 HTML 程式碼中用於指定網站的語言和地理位置。在 HTML Meta Tags 攻略 中曾經有提過 Hreflang 標籤的程式碼,可以參考下圖:

Hreflang 標籤由 3 個 HTML 屬性組成,讓我們進行以下拆分先初步讓讀者了解,後面會再深入介紹 Hreflang 標籤的用途與使用情境。
- rel= “alternate” :此標籤說明這個網頁是原始網頁的替代版本。
- href:告訴 Google 此替代版本網頁的 URL 。
- hreflang :此標籤指定該網頁所針對的語言和國家。
Hreflang Meta Tag 主要功能是什麼呢?
Hreflang Meta Tag 的主要功能是當同樣文章內容有多個不同語系版本時,告訴搜尋引擎根據不同語系地區顯示對應的語言版本於搜尋結果中。
透過 hreflang 標籤除了能提供最適合的文章版本外,也可以避免爬蟲將這些不同語言的相同內容認定為重複頁面,導致 SEO 成效受到影響的情況。
同時,提供使用者看得懂的內容也會影響到網頁的點擊率、停留時間、參與度等使用者體驗要素。總結來說,多語系網站使用 Hreflang 標籤在 SEO 與使用者體驗方面的優點有以下:
- 避免重複內容情況影響 SEO 成效
- 降低提供不適合版本導致的高跳出率
- 傳遞網頁的相關性訊號,提升關鍵字在特定語系地區的搜尋引擎排名
- 根據使用者的地區和首選語言提供對應的內容,增加良好的使用者體驗
- 擴大潛在客戶群,觸及不同國家的用戶
了解更多 SEO 影響要點:SEO 是什麼?2023 SEO 搜尋引擎優化指南,5分鐘了解 SEO 行銷!
那麼有設定 Hreflang 標籤的網頁在實際會如何運作呢?以 Apple 官方網站為例,若用戶在台灣進行搜尋「Apple」,會得到台灣版本的結果(如下圖所示):
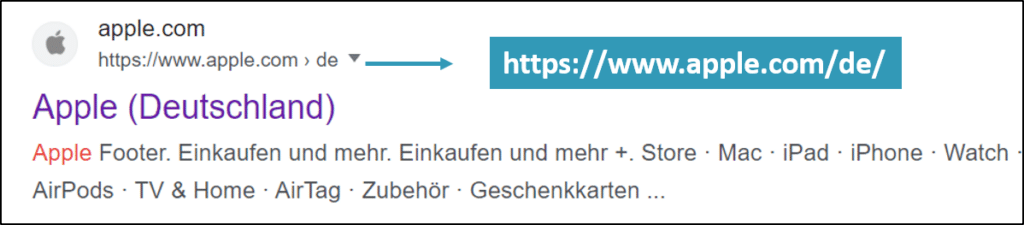
如果是德國用戶在 Google 搜尋「Apple」則會得到德國版本的結果(如下圖所示):

除了區隔語言之外,Hreflang 標籤的設置也能幫助跨國企業因地制宜、給予最貼近當地使用者需求的網站內容。
同樣以 Apple 的網站舉例來說,法國與加拿大法語區的用戶搜尋分別會得到「法國法語」以及「加拿大法語」的不同搜尋結果。以語系來看,兩邊網站內容大致會是一樣的(都以法語撰寫),但仍有部分內容根據當地狀況而不同(例如:商品計價的貨幣、當地銷售據點)。
針對這兩個同樣為法語區卻是完全不同國家的地方設置 Hreflang 標籤,不只能達成網站內容的區分,也可以避免前面提及的「重複內容」問題影響到 SEO 優化的執行。
在哪些情境下的跨國網站要使用 Hreflang?
網站什麼時候需要設定 Hreflang 標籤呢?主要可以分為3種情境:
1.多語系
2.多國家
3.多語系+多國家
A. 多語系
如政府單位或國際組織,向不同語系的使用者提供資訊。
- 無國界醫生:https://www.msf.org
B. 多國家
如跨國電商平台,在不同地區提供服務。
- 蝦皮(台灣):https://shopee.tw
- 蝦皮(泰國):https://shopee.co.th
C. 多語系+多國家
多為航空公司或大型跨國公司,如上面提到的 Apple。
- Apple(台灣):https://apple.com/tw/ → hreflang=”zh-TW”
- Apple(香港):https://apple.com/hk/ → hreflang=”zh-HK”
- Apple(法國):https://apple.com/fr/ → hreflang=”fr-FR”
- Apple(比利時):https://www.apple.com/befr/ → hreflang=”fr-BE”
從 Apple 的例子可以看到,Hreflang 屬性由兩個參數所組成:語言與地區,兩者之間以「-(連字號)」進行分隔。以中文版網站為例,「zh」代表的是中文、「TW」代表台灣、「HK」代表香港。透過兩種不同參數便可以組成對應語系的 Hreflang 標籤。目前語言代碼採用 ISO 639-1 格式;地區代碼採用 ISO 3166-1 Alpha 2 格式。
4 種多語系網站的網域網址架構與 Hreflang Tag 的配合應用
架設多語系網站的第一步需要先考慮企業自身的需求與網站管理方式,決定要以何種架構創立一個新的頁面,以下我們將針對 4 種常見的網域網址架構進行介紹,並說明每個方法對 SEO 操作的影響:
- ccTLD
- 子網域(Subdomain)
- 子目錄(Subdirectory)
- 網址參數
A. ccTLD
ccTLD 全稱「國家和地區頂級域,country code top-level domain」,字面意思即是以國家作為分界的域名,網站架構範例如下:
- 中文:https://rankking.works.tw
- 英文:https://rankking.works.us
- 日文:https://rankking.works.jp
使用 ccTLD 對地區化的 SEO 操作很有利,可以讓搜尋引擎與使用者知道該網站是特別針對特定國家撰寫相關的內容,不過因為不同國家地區屬於不同網域,意味著都是全新網站,需要重新累積網站權重,不同網域的維護成本也高。
B. 子目錄(Subdirectory)
子目錄是在同網域進行分層,其運作邏輯可以理解為一本書的不同章節,這個方式也能用來區分網域中不同語言的頁面,如下方所示:
- 中文:https://rankking.works/zh/
- 英文:https://rankking.works/en/
- 日文:https://rankking.works/ja/
也因為這個做法是在「同個網域」中新增不同網頁,言下之意就是網站權重(DA)等 SEO 成效是可以被共享,不用像子網域、ccTLD 等方式需重新經營 SEO,在管理上也因為都是同一個網站而相對方便管理,至於缺點則是和有明確國家地區信號的 ccTLD 比起來較不利於搜尋引擎辨識。
延伸閱讀:子網域和子目錄對SEO的影響|如何操作可以獲得較好的排名?
C. 子網域(Subdomain)
子網域是在主網域中依據不同功能劃分不同頁面,可以想像成 10 集連載漫畫中的每一集,其網址呈現方式如下:
- 中文:https://tw.rankking.works
- 英文:https://en.rankking.works
- 日文:https://jp.rankking.works
也因為子網域的獨立特性,每個子網域在概念上等同於一個「新的網域」,所以在 SEO 操作上會和上述 ccLTD 架構一樣,需要重新累積各項 SEO 分數。
D. 網址參數
直接透過網址參數進行區分,網址結構範例如下:
- 中文:https://rankking.works/?lang=zh
- 英文:https://rankking.works/?lang=en
- 日文:https://rankking.works/?lang=ja
此方式的優勢在於方便設定,不需花額外心力架設新網站或是新增資料夾,但在 SEO 角度不建議,除了以這樣的方式設定容易和 utm、fbcid 等其他參數混雜,導致在進行網站資料分析容易受到影響之外,參數網址也容易發生重複頁面的風險。
延伸閱讀:【重複內容全指南】一篇教你避免重複內容瓜分網站 SEO 排名
多語系網站的網域網址架構對 SEO 的影響表格統整:
|
ccTLD |
子目錄 |
子網域 |
網址參數 |
|
|---|---|---|---|---|
|
優點 |
明確地區訊號,有各別國家的 SEO 在地操作 |
共享網站權重, 不用重新經營累積 SEO |
適合大型企業網站區隔不同事業體 |
方便設定 |
|
缺點 |
1. 網站權重需重頭累積 2. 網站維護成本高 |
相較 ccTLD 沒有明確國家地區訊號 |
1. 相較 ccTLD 沒有明確國家地區訊號 2. 被認定為不同網站,SEO成效無法共享 |
發生重複頁面風險高,且不利於搜尋引擎辨識,在 SEO 角度不建議 |
Hreflang 實際操作教學:3 種 Hreflang Tag 標記方式
在一開始架設多語系網站時,可以先參考上一段 4 種網域網址架構介紹,決定要使用的架構後,接下來此段落將提及如何透過 Hreflang 標籤向搜尋引擎說明多種語系版本網頁之間的關聯,除了最常見的埋設 Hreflang Tag 於 HTML <head> 之外,還有在 Sitemap 中列出所有語系版本網址的方式,若是非 HTML 檔案格式,像是 PDF 檔案,則是可以使用 HTTP 標頭方式 。以下將進一步介紹 3 種 Hreflang 設置方式。
- HTML Meta Tag
- Sitemap
- HTTP 標頭
A. HTML Meta Tag
第一個方式是在 HTML <head> 區塊新增 Meta Hreflang 標籤。實際語法為:
<head>
…
<link rel=”alternate” href=”網頁 URL” hreflang=”語言代碼”>
…
</head>
註:語系代碼可參考 ISO 639-1 列表
以 Rankking 為例,如果要宣告網站主要提供給台灣地區的中文用戶,可以在 <head> 區塊中撰寫以下語法:
<head>
…
<link rel=”alternate” href=”https://rankking.works/” hreflang=”zh-TW”>
…
</head>
B. Sitemap
第二個方式是使用 XML Sitemap 告知搜尋引擎網站語言和地區的版本變化。其作法是在 Sitemap 中新增 <loc> 元素來指定網址,並列出每個版本的 <xhtml> 子元素。
以下以 Google 官方文件的網站示意為例:假設有一個網站同時要向英文使用者提供英文內容、向德文使用者與瑞士地區的德文使用者提供兩種德文版網頁,且三者內容相同,這三個網頁的網址如下所示:
- 英文使用者:www.example.com/english/page.html
- 德文使用者:www.example.de/deutsch/page.html
- 瑞士地區德文使用者:www.example.de/schweiz-deutsch/page.html
那麼這三個網頁的 Sitemap 寫法會如下:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>https://www.example.com/english/page.html</loc>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”https://www.example.de/deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”de-ch”
href=”https://www.example.de/schweiz-deutsch/page.html”/>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”https://www.example.com/english/page.html”/>
</url>
<url>
<loc>https://www.example.de/deutsch/page.html</loc>
#同上 <xhtml> 區塊寫法
</url>
<url>
<loc>https://www.example.de/schweiz-deutsch/page.html</loc>
#同上 <xhtml> 區塊寫法
</url>
</urlset>
C. HTTP 標頭
在 HTTP 標頭設定的方法是針對「非 HTML」檔案類型(如 PDF)進行多國語系設定實的手法,當使用者送出了 GET 的請求給網頁時,網頁能根據其請求的語系回傳對應的版本,寫法如下:
Link: <檔案 URL (語種1)>;rel=”alternate”; hreflang=”語種1”,
<檔案 URL (語種2)>;rel=”alternate”; hreflang=”語種2”,
<檔案 URL (語種3)>;rel=”alternate”; hreflang=”語種3”
若 Rankking 提供了一份 SEO 白皮書(.pdf),分別有中文(台灣)、英文(不指定地區)、日文(不指定地區)三種版本,就可以在 HTTP 標頭中設定以下語法:
Link: <http://rankking.works/tw/file.pdf>;rel=”alternate”; hreflang=zh-TW”,
<http://rankking.works/en/file.pdf>;rel=”alternate”; hreflang=”en”,
<http://rankking.works/jp/file.pdf>;rel=”alternate”; hreflang=”jp”
Hreflang 注意事項補充,這 5 個細節別忽略!
設置 Hreflang 標籤時有些注意事項需要特別留意,整理出以下 5 點常被忽略的細節,希望能協助讀者正確使用 Hreflang 標籤:
- 每個語系的網頁都要設定、自身語系也別忘記
- 語言與地區代碼要依循規範,且 1 種網址只能對應 1 種語系
- 與 html 語系編碼不相符
- Hreflang x-default 標籤屬性
A. 每個語系的網頁都要設定、自身語系也別忘記
Hreflang 標籤是需要互相指向才能發揮作用的,特別強調這點的理由是因為許多人會覺得自身網站本來就預設要給中文地區的使用者看,就忽略了為這個網頁設置 Hreflang 標籤。
舉例來說,若 Rankking 提供 3 個語系版本,分別為中英日文,在 3 個網站中都應該依照下方範例設定才能成功標示每個網頁的語系喔!
<link rel=”alternate” href=”https://rankking.works/tw/” hreflang=”zh-TW”>
<link rel=”alternate” href=”https://rankking.works/en/” hreflang=”en”>
<link rel=”alternate” href=”https://rankking.works/jp/” hreflang=”jp”>
B. 語言與地區代碼要依循規範,且1網址對應1語系
語言與地區代碼切記要依循規範,若輸入錯誤(把中文輸入成「zg」等不存在的代碼)會讓搜尋引擎無法理解喔!另外,1 個網址只能對應 1 種語系,才不會導致搜尋引擎判斷失效。
❌錯誤示範:中文版網址對應到兩個語系
<link rel=”alternate” href=”https://rankking.works/tw/” hreflang=”zh-TW”>
<link rel=”alternate” href=”https://rankking.works/tw/” hreflang=”jp”>
C. 與 HTML 語系屬性(lang)不相符
HTML lang 屬性的功用為標註網頁的語系,讓瀏覽器能更正確的解析與編碼頁面內容,如果 lang 屬性設定的語系與 hreflang 裡的語系不相同,有可能造成搜尋引擎的混淆。

D. Hreflang x-default 標籤屬性
設定 x-default 屬性會在網站上沒有相符的語系地區版本時,告訴搜尋引擎希望出現x-default 指向的語系地區頁面版本在搜尋結果中,通常會選用世界常用的語系(如英語),沒有設定 x-default 並不影響已設定的 Hreflang 標籤發揮作用,但考慮到上述提及的效用,仍建議可以設定。
舉例來說今天有俄文使用者搜尋 Rankking,因為 Rankking 沒有提供俄文的版本,若我們設定 x-default 對應的網站是英文版的,則俄文搜尋的用戶就會被導向英文版。
<link rel=”alternate” href=”https://rankking.works/tw/” hreflang=”x-default”>
E. 避免添加 Hreflang 標籤於 noindex 頁面
設置 noindex 的頁面代表不希望搜尋引擎索引並將該網頁顯示於搜尋結果上,此時若在禁止索引的情況下又加上 Hreflang 標籤,等於是同時項搜尋引擎下達「不要索引(不要顯示在 SERP 上)」與「請幫我針對特定語系使用者顯示這個頁面」兩個相牴觸的指令,會造成搜尋引擎不知道該如何運作,而導致兩個指令都失效。
延伸閱讀:透過 Noindex Nofollow 限制爬蟲,強化 SEO 失分漏洞!
Hreflang 與 Canonical 標籤的差異與搭配使用
看完上述的介紹,大家可以理解 Hreflang 標籤對於經營跨國事業的企業網站非常重要,但有些人或許會有疑問:如果同時存在這麼多語系的網站,會不會有被 Google 判定為重複頁面的風險呢?
這個時候,我們可以搭配 Canonical 標籤一起使用。Canonical 標籤是用來告訴搜尋引擎何者才是在眾多類似網頁中的標準頁面,避免 Google 把這些必須存在的類似頁面視為重複內容而影響到我們的 SEO 成效。
如果想要同時使用 Hreflang 標籤和 Canonical 標籤,首先要先區分單一語系地區版本的裡的標準頁面與相似頁面,Canonical設置如下:
- 標準頁面使用 Canonical 標籤指向本身頁面的 URL
- 相似頁面/重複頁面使用 Canonical 標籤指向標準頁面 URL
接著從單一語系地區版本延伸到多個不同語系版本頁面,重複頁面不建議再設置Hreflang 標籤,針對標準頁面,依循上面提及的 5 點注意事項,正確設置 Hreflang 標籤。
了解重複內容對 SEO 的影響:善用 Canonical 語法,避免網站重複內容影響 SEO 排名
同場加映: 如何在 WordPress 系統添加 Hreflang 標籤
執行 SEO 時,Wordpress 是常用的 CMS 系統,因此最後要介紹在 WordPress 添加 Hreflang 標籤的方式:可以透過多語系外掛的方式新增 Hreflang 標籤,推薦使用 Polylang 或是 WPML 外掛。不過儘管外掛能做到快速添加 Hreflang 標籤,但是否設置正確仍需要額外花時間檢查,像是透過 Screaming Frog 工具協助確認。要為跨國市場製作或是維護多語系網站是浩大的工程,可以考慮找專業人員協助!
延伸閱讀:Screaming Frog 是什麼?教你如何快速上手這款國外 SEO 網站檢測工具!
多語系網站案例:HTML 實際語法參考
在了解不同類型的跨國網域網址架構之後,我們提供 2 個著名公司的多語系網站作為範例提供讀者參考。
1.Apple
2.Pinkoi
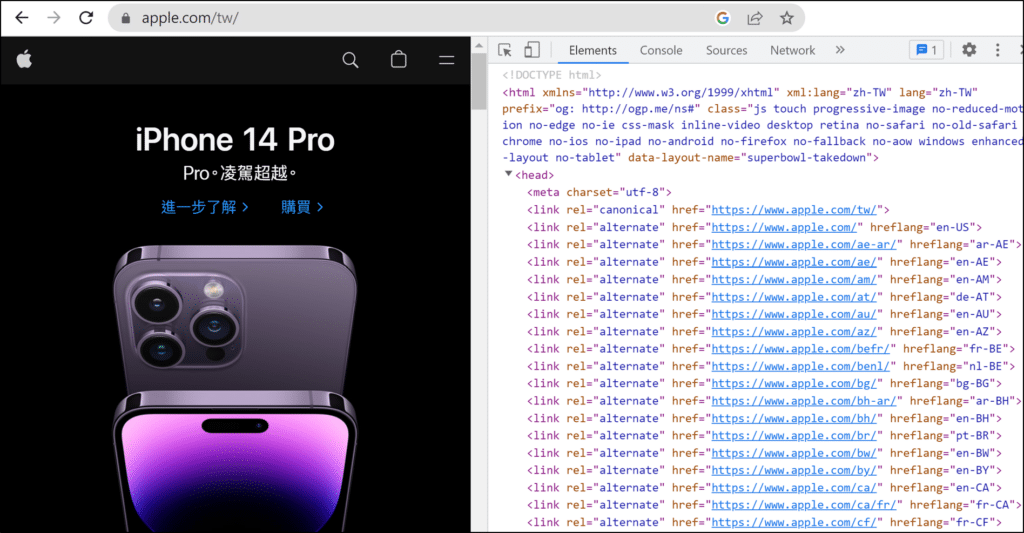
A. Apple
- Apple(台灣):https://www.apple.com/tw/

從上圖可以看出,Apple 網址設定上是採用不同資料夾的方式,便於累積 SEO 成效。且排序明確、設定清楚,高達上百個語種設定卻不會讓人混亂,不妨可以參考!
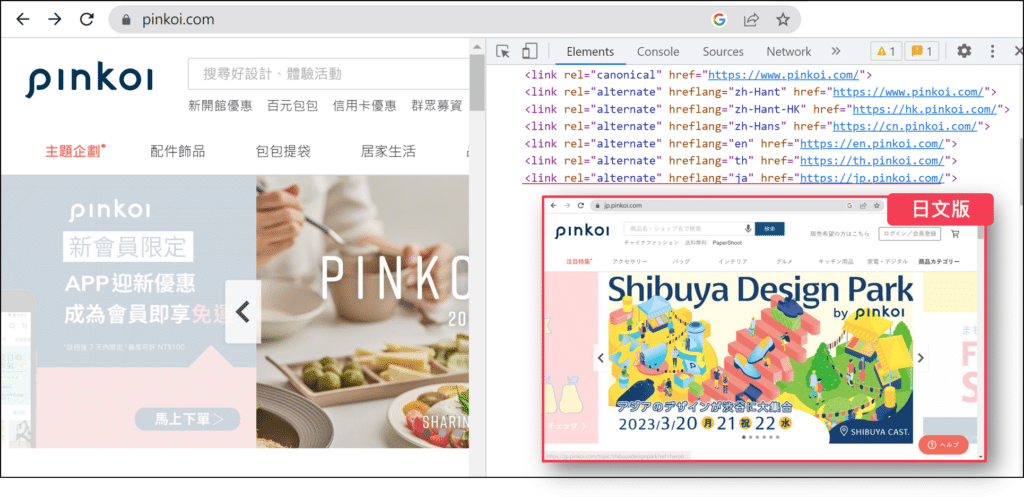
B. Pinkoi
- Pinkoi(台灣):https://www.pinkoi.com/
* The website and the photos credited to Pinkoi

Pinkoi 採取的則是子網域的做法,使用者也能主動在網頁上選擇想要瀏覽的語言進行切換。不同語種的內容呈現上也所不同,利於不同地區的在地化經營。
結語
以上是關於 Hreflang 與多語系網站的相關內容。可以發現,不管在 Hreflang 的標籤設置上,或是在網址架構的安排上都有許多細節要注意,一有忽略便可能影響 SEO 甚至整個網站架構!
若對於跨國 SEO 有操作上的需求,Rankking 提供了網站建置與跨境 SEO 操作,由專業的團隊與技術同仁打造完整服務,協助你建置最完整的多語系網站服務,點此預約諮詢:SEO 服務專案&網站建置。



