為什麼操作 SEO 需要會看網頁原始碼?
網頁是由程式碼所組成的,每當瀏覽器或是 Google 檢索器在訪問網頁時會對於網頁的程式碼進行轉譯後,分析轉譯結果的過程與內容,最後對網頁進行索引。如果 Google 認定你的網站內容與使用者搜尋的關鍵字有關,那麼你的網頁便有機會出現在搜尋結果頁 SERP 上。
在操作 SEO 的時候,我們會刻意安排網頁內的程式碼結構,這當中包含了 HTML 標籤語法、CSS 語法以及執行 JavaScript 指令來引導安 Google 檢索器依照我們的期望理解網頁內容。例如善用 H 標籤埋設相關想要操作的關鍵字或是使用結構化資料…等方法,文章後段我們將深入說明一些常見的 SEO 網頁原始碼優化的檢查項目。
網頁原始碼怎麼看?有快捷鍵嗎?
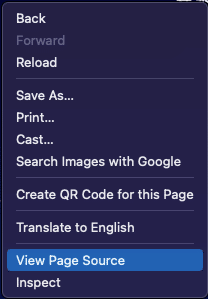
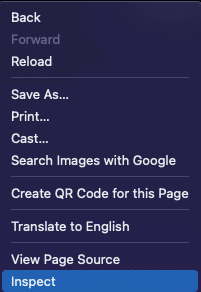
不同的作業系統和不同的瀏覽器有不一樣的檢視原始碼方式,最通用的方式是使用滑鼠游標右鍵來檢視原始碼。
| 檢視網頁原始碼 (View Page Source) | 檢查網頁元素 (Inspect) |
|---|---|

|

|
| 檢視原始碼的快捷鍵在 Windows 是:Ctrl + U | 檢查元素的快捷鍵在 Windows 是:Ctrl + Shift + C |
| 檢視原始碼的快捷鍵在 Mac 是:⌘ + Option + U | 檢視元素的快捷鍵在 Mac 是:⌘ + Shift + C |
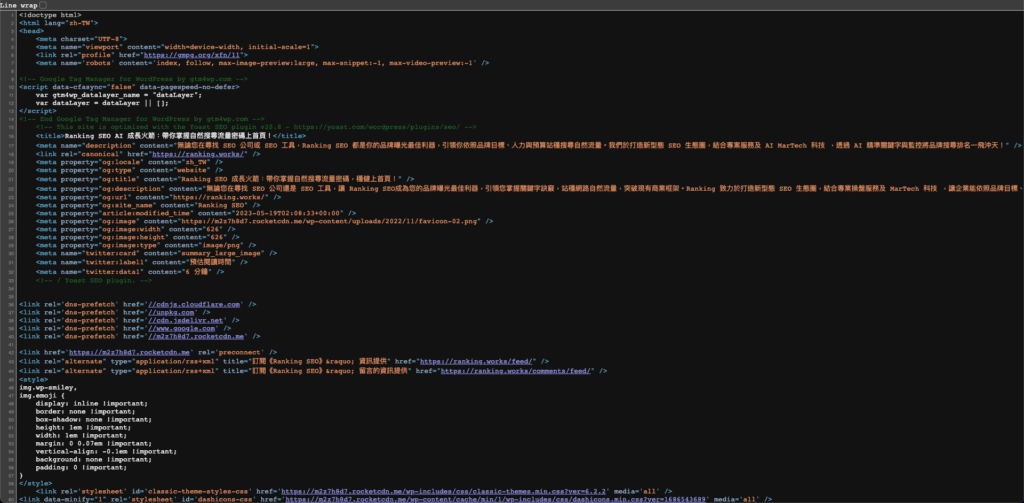
檢視網頁原始碼的範例如下:

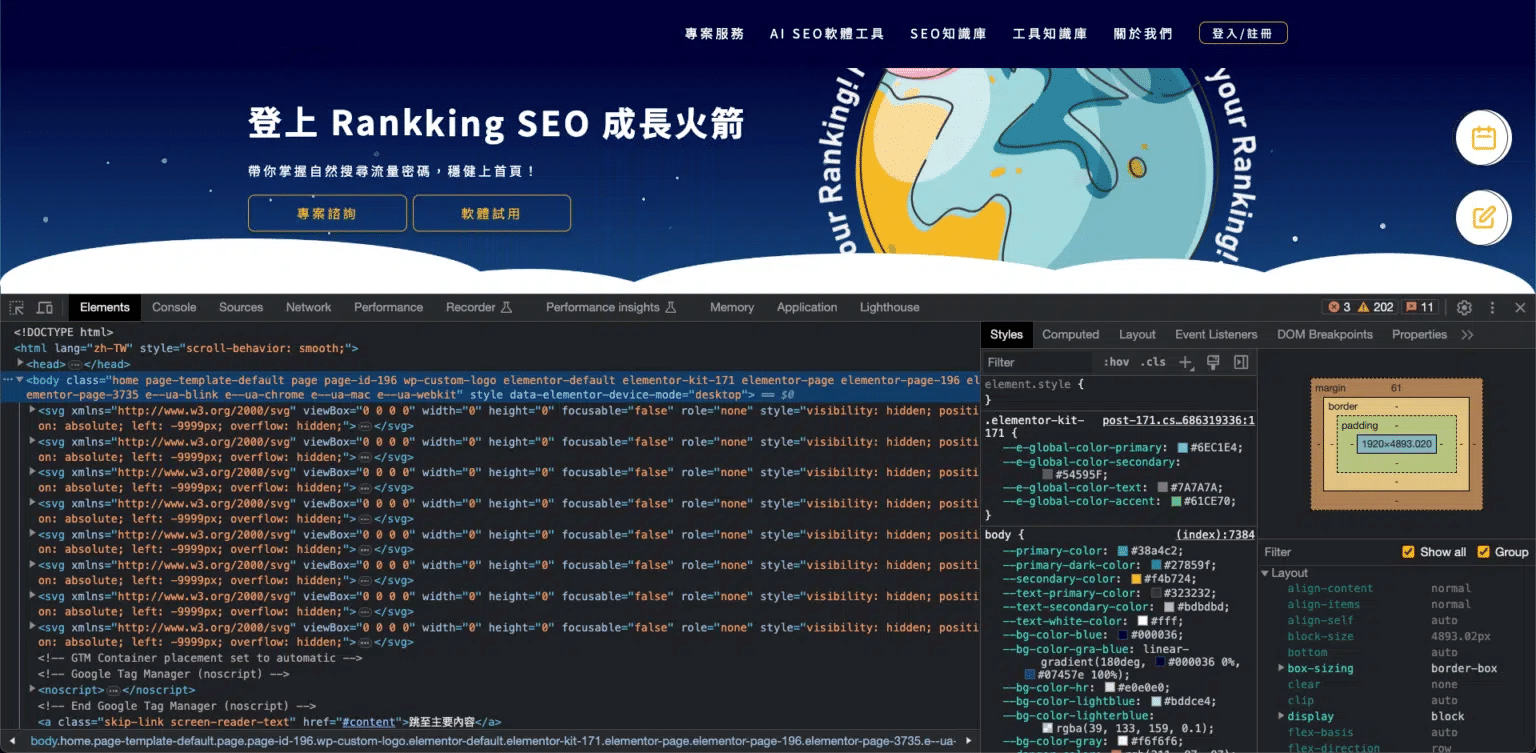
檢查元素工具的範例如下,記得要將開發者工具的頁籤選到「Elements (元素)」項目

因為檢視原始碼並不會執行 JavaScript,所以我們會建議你可以透過檢查元素工具來查看網頁內的元素會更加正確。
延伸閱讀:SEO 操作該選擇 SSR 還是 CSR 渲染方式比較好?
常見的 SEO 網頁原始碼檢查項目
下列是網頁原始碼 SEO 優化需要注意的 10 個檢查項目,以下我們將針對每個項目進行深入介紹:
- 正確撰寫 Meta Title 與 Meta Description
- Canonical 標準網址設定
- 使用 favicon 增加品牌識別度
- 埋設結構化資料
- 使用 hreflang 設定多國語系網站
- 使用 rel dns-prefetch 屬性加速外部 CSS
- 避免於 head 標籤中放置 Javascript
- 使用符合語系的 HTML 語法
- 圖片原始碼優化
- 連結原始碼優化
A. 網頁需具備最基本的 Meta Title 與 Meta Description
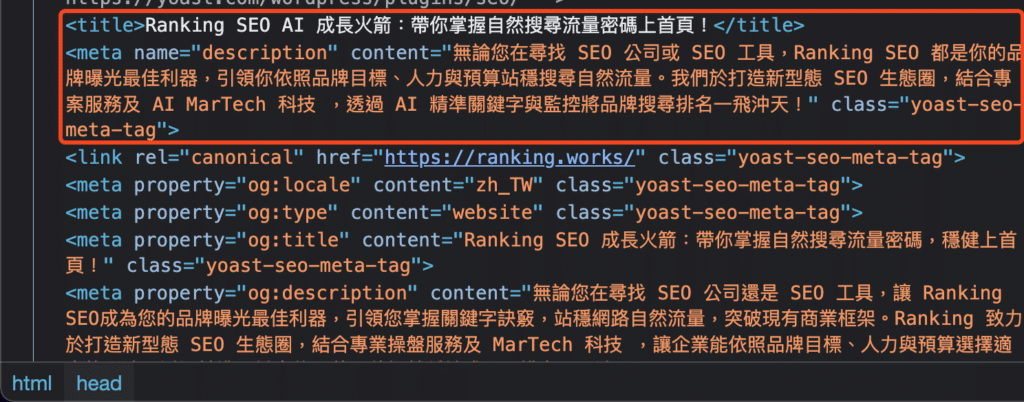
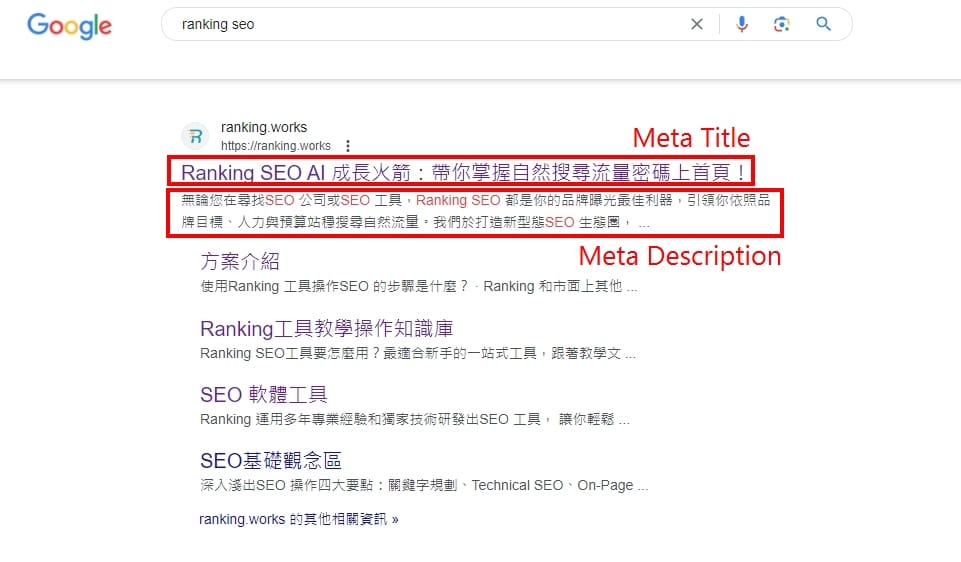
Meta Title 與 Meta Description 通常可以在 head 元素中找到,這兩個項目會用在搜尋結果中的顯示版位,我們建議 title 中應包含主要操作的關鍵字,並且字數以 50 ~ 64 個字元為佳,Meta Description 字數則以 100 ~ 152 個字元為佳。

圖:Meta Title、Meta Description 網頁原始碼

圖:Meta Title、Meta Description 搜尋結果頁上呈現的樣貌
延伸閱讀:【HTML Meta Tags 攻略】掌握 Meta Title & Description,搶佔 SEO 高位!
B. 網頁應提供標準網址 canonical 設定
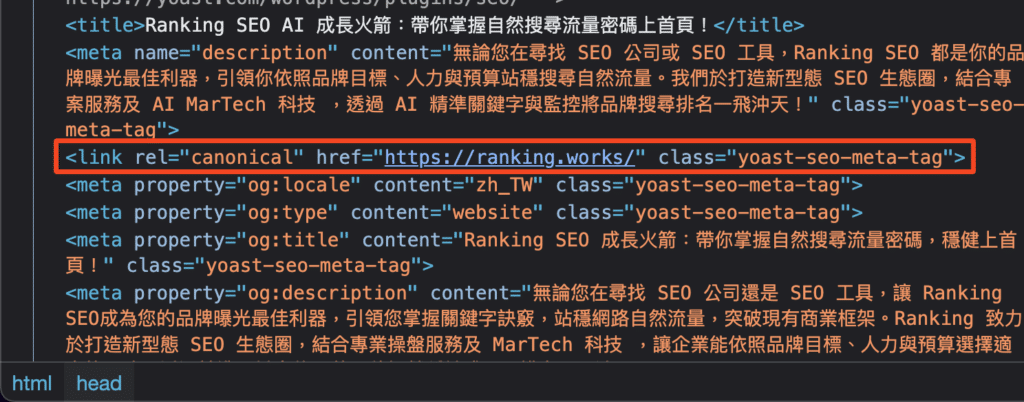
Canonical 的格式是 link rel="canonical" href="標準網址內容" ,他的用途是用於標示網頁的標準唯一網址,如果你的網站有重複頁面索引的狀況,那麼你就可以用它來改變搜尋引擎的索引規則。無論你是否有重複頁面狀況,我們都建議你需要設定這個標籤來管理你的網站。

延伸閱讀:善用 Canonical 語法,避免網站重複內容影響 SEO 排名
C. 使用 favicon 增加品牌識別度
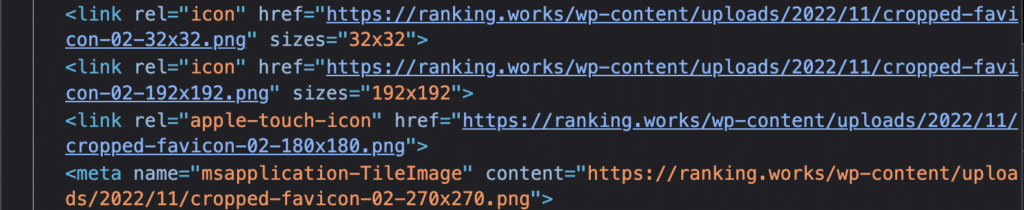
favicon 會放置品牌 Logo,並且顯示於瀏覽器的頁籤以及搜尋引擎的搜尋結果上。有放置 favicon 可以有機會增加網站在搜尋引擎上被點擊的機率。favicon 是透過 link rel="icon" href="favicon圖片網址" 的形式埋入


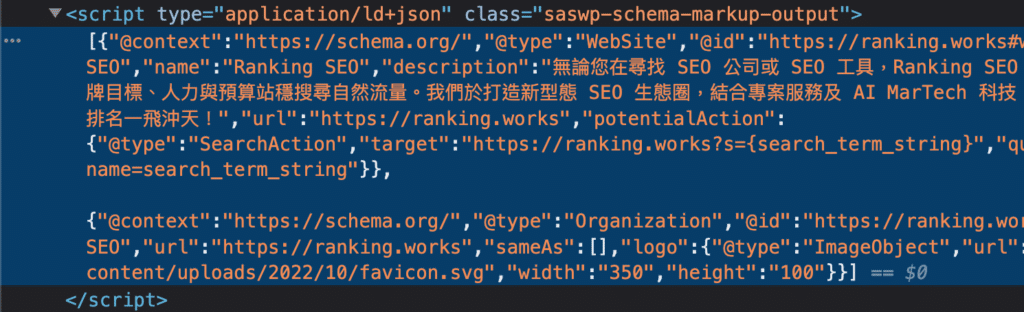
D. 埋設 JSON LD 結構化資料
結構化資料是用於結構化地告訴搜尋引擎檢索器網頁中的內容包含哪些項目,你可以透過 script 標籤加上 type="application/ld+json" 帶入相關的結構化資料資訊,要注意結構化資料是有一定的標準,而 Google 目前官方有列出支援的結構化資料約有三十幾種。

延伸閱讀:什麼是產品結構化資料?要如何設定對應資料,在搜尋結果露出更多產品資訊詳情?
延伸閱讀:什麼是 FAQ 結構化資料?要如何設定對應資料,在搜尋結果博取更大版面?
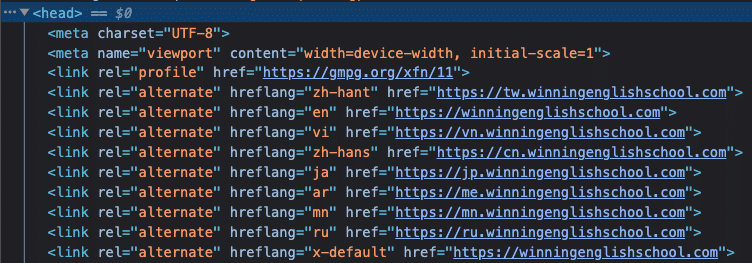
E. 為多國語系網站設定對應頁面 hreflang
如果你的網站要操作多國語系,那麼你一定會需要設定 href lang 來標記每個語系的不同網頁版本。hreflang 的實作方式是透過 link rel="alternative" hreflang="語系" href="該語系頁面網址" 來設定。

延伸閱讀:多語系網站必備:Hreflang Tag 的 SEO 應用一篇讀懂!
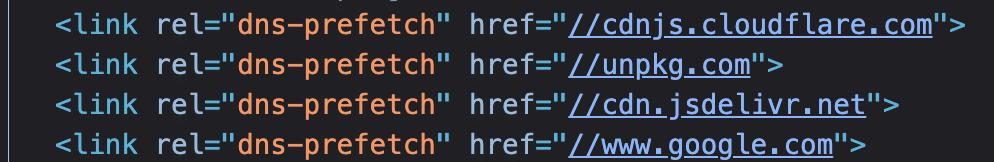
F. 對於外部 CSS 使用 rel dns-prefetch 屬性加速
當瀏覽器從(第三方)服務器請求資源時,瀏覽器必須將外部網域解析為 IP 地址,然後才能發出請求。這個過程被稱為DNS解析。盡管 DNS 快取可以幫助減少這種延遲,但 DNS 解析可能會給請求增加延遲。對於打開與許多第三方的連接的網站來說,這種延遲可能會降低加載性能。dns-prefetch 可以幫助開發人員降低 DNS 解析延遲。實作方式是透過 link rel="dns-prefetch" href="預先要解析的網域"

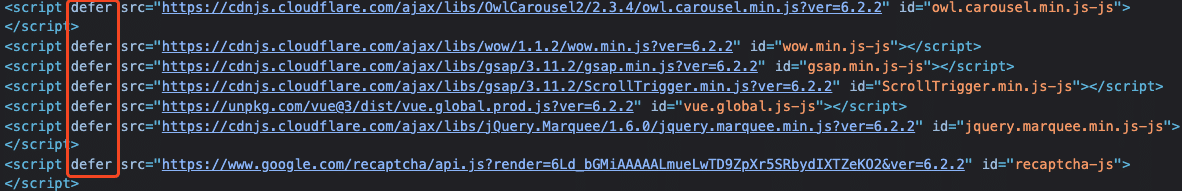
G. 避免在 head 標籤內放置 JavaScript 造成阻塞延遲
在網頁核心體驗指標優化時,我們建議將 script 標籤從 HTML head 移動到 HTML body 的最末端,原因是 JavaScript 在 head 中若先被讀取到便會開始執行,必須要等待執行完成後瀏覽器才會繼續往下解析其他內容,造成頁面顯示延遲、使用者體驗不佳,導致 SEO 排名受到影響。
如果真的必須在 head 中放置 script,我們可以使用 defer 屬性來延遲執行 JavaScript,如果這個 script 與頁面並無相依性(例如 Google Adsense 廣告程式碼),也可以選擇加上 async 屬性,讓該 JavaScript 非同步執行。

H. 使用符合語系的 HTML 標籤結構
妥善使用 HTML 標籤結構有助於引導 Google 爬蟲更快速且清楚的理解我們的網站內容,例如善用 h1、h2、h3 等 heading 標籤、以 table 標籤歸納資料等。而在 Heading 標籤的設置實務上,最常見、也是目前 SEO 領域公認的設定方式是將網頁內容的大標以 h1 標記、其餘文內的標題則是使用 h2 或小於 h2 的標籤。但關於這個做法,Google 曾透過影片做出回應:只要你覺得這樣的設定方式有利於使用者理解網頁,那麼不管你想在頁面設定幾個 h1 都可以!提醒 SEO 行銷人員在這個領域還是要以使用者為最大考量。
I. 圖片原始碼優化
圖片也是網站中非常重要的一塊,針對圖片原始碼的優化,我們有以下幾個建議:
- Google 檢索器目前還無法完全正確的辨識圖片內容,因此我們會需要定義圖片的替代說明文字,也就是 alt 屬性,來告訴 Google 檢索器圖片所要表達的意思是什麼,設定良好的 alt 可以有效的幫助 SEO。以下是一個包含 alt 屬性的 img 範例,你也可以透過檢查自己的網頁原始碼確認自己是否有幫自己的網站圖片加上 alt。
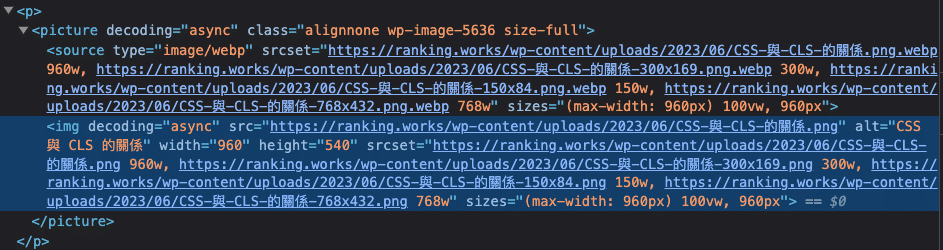
- img 元素的 decoding 屬性可以讓你控制瀏覽器該如何處理圖片,我們通常會建議使用 async 來做非同步的平行解析,可以有效的加快網頁的讀取速度,如果你是使用 picture 元素也可以使用 decoding 屬性。
- img 元素預設寬高可以避免 Cumulative Layout Shift (CLS) 的核心體驗指標分數出現問題。
- 使用 picture 元素搭配 source 元素,可以控制瀏覽器在不同的裝置大小下下載不同的圖片,例如大型的裝置時下載比較大張的圖、小型的裝置時下載比較小張的圖片來優化整體網頁的讀取速度。

J. 連結原始碼優化
a 標籤是操作 SEO 中最重要的元素之一,連結的設定有時是影響成敗的關鍵。a 標籤除了最基本的 href 屬性代表連結的目標位置以外,我們最常會使用的屬性還有 rel 屬性。
目前 Google 支援以下 rel 值:
| rel=”sponsored” | 標記為 sponsored 的連結代表為「付費連結」,Google 希望大家可以將這些連結標記出來作為索引用的參考。 |
| rel=”ugc” |
使用 ugc 標記此連結為使用者產生的內容,及 User Genearted Content。 |
| rel=”nofollow” | 使用 nofollow 標記那些不想讓 Google 透過這個連結與你的網頁之間產生關聯性,也說明你不想以任何方式擔保連結到的內容品質。 |
rel 同時可以帶有多個值 rel=”ugc nofollow”
綜合上述,網頁原始碼雖然對大多數人來說相對較困難,卻是 SEO 行銷人員不可或缺的專業知識,了解如何透過網頁原始碼 SEO 優化方法可以幫助我們擬定更完善的 SEO 策略。希望本篇文章讓大家對網頁原始碼有基本的認識,現在就開始學習原始碼,用這些技巧幫助自己的網站爭取更好的排名和流量吧!
Rankking AI SEO 工具幫助快速檢查網站 SEO 指標
Rankking 樂於向大眾分享 SEO操作心法,推廣數位行銷的核心概念,作為SEO行銷的專家品牌,Rankking 將 AI 智能應用結合 SEO 行銷,推出相關工具及服務,為眾多品牌帶來實質效益!不只提供網站 SEO 健檢與關鍵字探索服務,找出熱門的目標關鍵字,還能使用 SEO 內容規劃工具檢核文章優化程度,為你提升網站的關鍵字強度,進而獲得更佳的 Google 搜尋排名位置。
Rankking 提供的服務
SEO專案服務 幫助企業客戶完整健檢網站品質,改善不足的部分,透過網站安全性、網站使用體驗、網站檢索與索引、搜尋與社群預覽、內容分析等6大面向的操作,解決企業客戶投入大筆預算,卻始終看不到實際成效的痛點。Rankking更提出6個月將網站提升至Google搜尋首頁的服務保證,讓你的網站擁有高流量,進而帶來實際銷售量!


