Javascript 是什麼?
JavaScript 是一種程式語言,除了 HTML 語法與 CSS 語法以外,JavaScript 也是網頁內容組成的重要元素之一,它通常被用於瀏覽器端收取和傳送資料、動態修改網頁內的元素來製作動畫…等功能。當網站主機將 JavaScript 指令回傳至訪客的瀏覽器後,瀏覽器便會執行 JavaScript 語法的內容,這個過程我們稱為 JavaScript 語法轉譯。
如何檢查網頁是否有 JavaScript?
在檢查網頁使否具備 Javascript 之前,我們需要先知道網站工程是透過什麼方式將 Javascript 加入網頁中,常見的 Javascript 引入方法有以下兩種:
-
將 JavaScript 語法寫在 script 標籤內
-
以 HTML script 標籤的 src 屬性引入外部 JavaScript 檔案
A. 將 JavaScript 語法寫在 script 標籤內
將 JavaScript 語法寫在 script 標籤內的引用方式,我們稱這個作法為 inline JavaScript,以下是一個 inline JavaScript 語法的範例,這個範例是將網頁的標題用 JavaScript 更改為你期望的字串,有時我們在無法操作後台時,可以透過這樣的方式操作 SEO,更多細節和技巧我們會在後面的章節深入討論。
<script>
document.title = ‘’Rankking SEO 顧問服務公司;
</script>
我們可透過在瀏覽器點擊滑鼠右鍵「檢視網頁原始碼」查看網頁內是否有 script 標籤,若有發現 script 標籤且裡面有撰寫語法,即代表網頁內有 inline JavaScript。
B. 以 HTML script 標籤的 src 屬性引入外部 JavaScript 檔案
由於網頁技術的複雜性,大多數的網頁會選擇引入一些第三方 JavaScript 加快網頁開發。我們可以使用 script 標籤的 src 屬性指向外部 JavaScript 檔案的位置,瀏覽器會發送額外的 HTTP 請求下載 src 屬性中指定的檔案到瀏覽器內執行 。以下是一個在網頁內引入知名 JavaScript 工具 jQuery 3.7.1 版本的範例:
<script src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>
我們一樣可以透過在瀏覽器點擊滑鼠右鍵「檢視網頁原始碼」查看網頁內是否有 script 標籤,若發現語法中帶有 src 屬性,即代表網頁內有引用外部的 JavaScript 語法檔案。
延伸閱讀:網頁原始碼怎麼看?有快捷鍵嗎?
Google 可以爬取 JavaScript 製作的網頁嗎?它會如何解析頁面內容?
在學習 SEO 的過程中我們可能經常聽到「JavaScript 製作的網頁無法操作 SEO」,這樣的說法在 2019 年三月以前確實成立,但在 2019 年三月之後 Google 正式宣布搜尋引擎爬蟲支援執行 JavaScript,並且推出了一系列 JavaScript SEO 影片和官方文章指示如何操作 Javascript 網站的 SEO 以及相關注意事項。
那麼 Googlebot 會如何解析頁面內容呢?假設我們今天有個全新的網站上線,除了含有 robots.txt 檔案的頁面外,Googlebot 會向其餘網頁發出 HTTP 請求並將這些頁面放入「檢索佇列」(可理解為等待檢索的清單)。在檢索完成後,Google 會嘗試解析頁面的程式碼,這個過程我們稱為「轉譯」,而早期之所以會出現無法操作以 Javascript 架設之網站的 SEO,就是 Googlebot 無法轉譯 Javascript 語法造成的結果。待完成轉譯後,Google 會將這些網站納入自己的資料庫中,完成建立索引的動作。

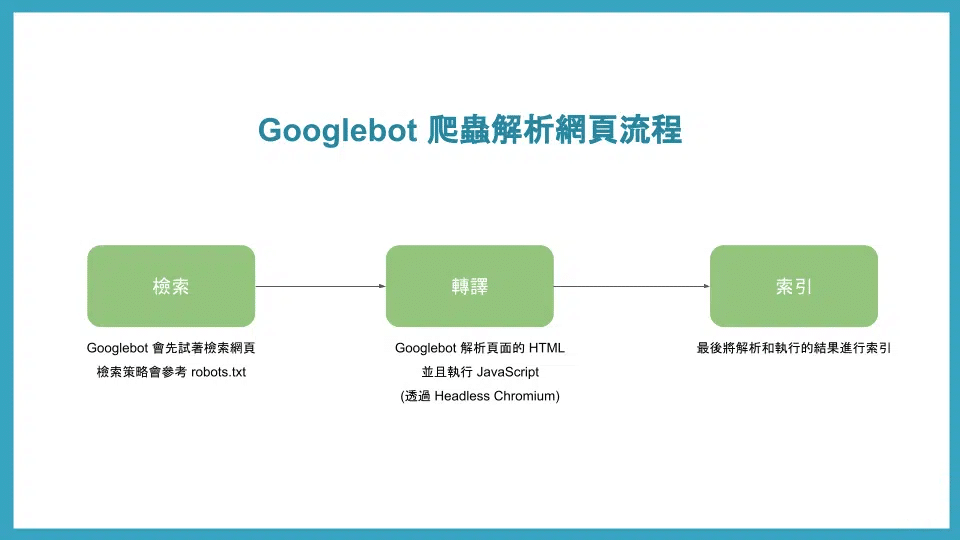
綜合上述,我們可以簡單將 Googlebot 解析網頁的過程簡單列為以下三個步驟:
- 檢索:Googlebot 發現網址的過程
- 轉譯:Googlebot 執行 JavaScript 的過程
- 建立索引:將轉譯過後的結果進行分析後建立索引
若網站本身是完全由 HTML 語法建置或使用伺服器端轉譯(Server Side Render, SSR)的網站,Googlebot 可以直接透過 HTML 完整掌握網站所有資訊,但若網站使用 Javascript 產生頁面內容,會因為初始載入的 HTML 中並未包含完整內容,在 Googlebot 無法或需要耗費較多時間理解 Javascript 語言的的狀況下,會導致網站無法完整顯示內容。在這種情況下,Googlebot 需要透過無頭 (Headless) Chromium 瀏覽器執行 JavaScript 才能查看這類指令碼語言產生的確切網頁內容。由於不是所有的搜尋引擎都支援執行 JavaScript,所以 Google 仍然建議如果可以盡量使用伺服器端轉譯或預先轉譯 (Prerender)。
舉例來說,以下一段 JavaScript 語法可以在執行後在網頁內插入一個 H1 元素:
var heading = document.createElement('h1');
heading.textContent = 'Rankking JavaScript SEO 插入 H1 範例';
document.body.appendChild(heading);
如果搜尋引擎爬蟲無法執行以上 JavaScript,那麼它便無法讀取到這個 H1 元素以及其內容。因此我們可以透過像 Prerender.io 這樣的服務,事先代替爬蟲完成轉譯的步驟(即預先轉譯),當爬蟲來訪問時回應我們事先已經自行轉譯好的結果。當然預先轉譯可能會有資料並非為最新的狀況需要處理,因此 Google 仍然會推薦能夠使用伺服器端轉譯 (Server Side Render) 即時的做轉譯是最能確保內容為最新的方式。
相關閱讀:SSR 還是 CSR? 3 分鐘了解網頁渲染對 SEO 的影響
相關閱讀:JavaScript SEO 實戰 – 修改頁面元素 JavaScript 語法教學範例
還有哪些 JavaScript 正確設置對 SEO 有幫助?
雖然以 JavaScript 製作的網站現在已經可以操作 SEO,但仍需要特別留意以下的設定注意事項,才能讓 SEO 操作效益發會到最大:
- 壓縮 JavaScript 程式碼
- 減少 Javascript 執行時間
- 使用 History API 更新網頁路徑
- 使用內容指紋避免 Googlebot 瀏覽器前端的快取問題
- 使用 Polyfill 避免 Googlebot 無法解析內容
- 避免 Soft 404
A. 壓縮 JavaScript 程式碼 (Minify JavaScript)
減少下載體積一直以來都是網頁優化的重要步驟,因此不管我們使用哪一種方法放入 JavaScript,都可以試著使用工具壓縮 JavaScript 程式碼。以下為大家根據不同情境列出常見的壓縮方法:
- WordPress 的使用者可以使用內建許多外掛程式提供使用者使用,如:WP Rocket 或是 WP Fastest Cache
- 自行開發 JavaScript 程式的工程師可以使用 minify 工具協助壓縮檔案
- 在開發 JavaScript 時有使用 Webpack、Vite 等打包工具 (Bundler)的話,可以先確認是否有開啟相關的 Tree Shaking 設定來排除掉不必要的 JavaScript 程式碼
B. 減少 JavaScript 執行時間
因為現在搜尋引擎爬蟲能夠解析 JavaScript,但在理解過程仍需耗費較多時間,或是因網頁因為程式前端效能太差執行太久,導致網頁出現「網頁沒有回應」讓整個頁面卡住,這會大大的影響使用者體驗,不僅降低核心體驗指標 INP 的評分以外,還有可能導致頁面無法被 Googlebot 正確索引。
閱讀更多:網站體驗核心指標 INP (Interaction to Next Paint):下次繪製互動時間
C. 使用 History API 更新網頁路徑
如果我們開發的是單頁應用程式 (SPA, Single Page Application),需要注意在每次切換頁面都需要呼叫 History API 告知 Googlebot 頁面的切換行為,因為許多單頁應用程式是使用片段 (fragment) 網址的方式切換內容,這實際上對於瀏覽器的定義來說並不是真的更換網頁內容,這會導致 Googlebot 永遠只能索引你的首頁。
D. 使用內容指紋避免 Googlebot 瀏覽器前端的快取問題
現代的瀏覽器為了加快瀏覽速度會存取網頁載入的資源,我們稱之為「快取」。但快取的存在可能造成外部資源檔案引入網址為 dist.css 時,瀏覽器會優先辨別 dist.css 曾經下載過而使用已存取在瀏覽器中的快取版本,但事實 dist.css 已經更新了,導致我們更新過的內容與實際不一致。為了解決這個問題,我們可以建立內容指紋作為引入網址的一部分,通常內容指紋我們會使用雜湊整個檔案的內容或是最後更新時間,例如:dist.css?hash=1bb991 或是 dist.css?date=2023-09-29。
E. 使用 Polyfill 避免 Googlebot 無法解析內容
雖然說 Googlebot 會盡量使用最新的 Chromium 瀏覽器來檢索轉譯我們的網站,但有可能頁內使用到該瀏覽器尚未完全支援的功能,例如 WebGL、Web Component,此時我們必須提供相關的 Polyfill 來避免 Googlebot 無法解析你的網頁內容。
F. 避免 soft 404
建立 SPA 時無可避免會造成不存在的頁面回傳 200 HTTP 狀態碼,我們可以使用 window.location.href 來轉移到會回應正確 404 狀態碼的頁面或是使用 JavaScript 修改 robots meta 標記更改頁面為 noindex。
inline JavaScript 與 引入外部 JavaScript 各有什麼 SEO 上的優缺點?
在了解 inline JavaScript 與外部檔案引入 JavaScript 兩種方式後,你可能會好奇這兩者有什麼樣的優勢與劣勢,是否我全都使用 inline JavaScript 就好?或是說我該全部都採用外部引入的方式?事實上這些問題並沒有正確答案,而是依據你的狀況和需求會決定要採用哪一種方法,但無論你採用哪種方法都需要注意是否有配置正確,如此才能在技術上避免影響 SEO 排名。
A. inline JavaScript 在 SEO 上的優缺點和注意事項
外部引入 JavaScript 時,瀏覽器會需要額外的發送 HTTP 請求,而 inline JavaScript 語法會在第一時間跟著網頁內容一起從網站主機中下載下來,所以可以減少 HTTP 請求次數。但使用 inline JavaScript 在 SEO 上要注意盡量將 JavaScript 語法放置在 HTML body 標籤的最末端,因為瀏覽器在讀取網頁的 HTML 內容時是從第一行開始由上往下解析內容,如果解析過程中發現有 JavaScript 語法要執行時,可能會拖慢網站開啟速度,進一步的降低使用者瀏覽的體驗,這種狀況我們會稱作瀏覽器渲染阻塞 (Render Blocking)。
Inline JavaScript 會在第一次請求就將所有語法內容連同 HTML一起下載到瀏覽器端,所以這可能會導致輕微的檔案過大問題。此時建議可以找出第一時間必要的 JavaScript 放置在 inline script 裡,其餘的內容可以採用非同步的方式外部下載,來緩解這個單一次下載內容過大的問題。這個概念我們稱作 Critical Rendering Path,簡單來說就是第一時間用最快的速度提供訪客必要的內容就好,這樣才能加快網站顯示的速度。
延伸閱讀:網站體驗核心指標(Core Web Vitals):認識 LCP, CLS, FID, INP 優化技巧
延伸閱讀:運用 Critical CSS 技術優化 FCP 核心體驗指標
B. 外部引入 JavaScript 在 SEO 上的優缺點和注意事項
外部引入 JavaScript 是另外指示瀏覽器透過 HTTP 下載 JavaScript 語法檔案,這種方式可以避免一次性下載太大的檔案。但使用外部引入 JavaScript 時要注意盡量將 script 標籤放置在 HTML body 標籤的最末端,這個問題如同前述 inline JavaScript 會遇到的,覽器在讀取網頁的 HTML 內容時是從第一行開始由上往下解析內容,如果解析過程中發現有 JavaScript 需要額外取得時,會拖慢網站的開啟速度,而且因為外部引用需要另外發請請求所以感受會比 inline JavaScript 更慢。
所幸 script 標籤有提供 defer 和 async 兩個額外的屬性可以使用,你可以在所有外部 JavaScript script 標籤上預設使用 defer 屬性,雖然無法避免發送 HTTP 請求,但差異是瀏覽器閱讀到 defer 屬性時,它可以做到非同步的平行下載外部檔案,而非一個一個讀到哪一行才下載哪一個項目。
舉例來說,下面的狀況會是 jquery 下載完後,才會下載 vue。
<script src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>
<script src='https://unpkg.com/[email protected]/dist/vue.global.prod.js’></script>
如果加上 defer 屬性,那麼 jquery 與 vue 會同時被下載
<script defer src=“https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js”></script>
<script defer src='https://unpkg.com/[email protected]/dist/vue.global.prod.js’></script>
如果你想引入的 JavaScript 跟你的網頁內容沒有很直接的關係時,你可以選擇 async 屬性,這個屬性會告訴瀏覽器說這個外部 JavaScript 並不是這個網站內主要會使用的資源,等到下載後再獨立執行也不會影響網站的主要運作。 例如 Google Adsense 廣告並不是直接會影響網頁運作的內容,所以埋設時我們通常都會採用 async 的方式進行。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx” crossorigin="anonymous"></script>


