CSS (Cascading Style Sheet) 是什麼?
CSS 是 Cascading Style Sheet 的英文縮寫,可直接翻譯為「階層樣式表」,是一種用來設定網頁上元素的排版顯示方式、互動樣式的程式語法。瀏覽器會透過解析這些樣式語法,將網頁上的元素依據指示進行顯示調整,例如你想要將網頁的某個區塊更改為你的品牌顏色,或是想將某個元素三個一排或是水平、垂直排列。
起初在 1996 年之前世界上並沒有一個可以設定網頁樣式的統一標準,每個瀏覽器在當時都有一個自己解釋網頁樣式的方式,直到在 1996 年 12 月 17 日,W3C 國際組織發布了第一版的 CSS 標準,爾後在 2011 年時釋出 CSS 2.1 標準,目前最新版本的 CSS 3 則不同於過去 1, 2 版,改為模組漸進式的標準發布,這些 CSS 相關的歷史可以參考 W3C 的官方網站。
當然由於標準是不斷地做改變和演化調整,並不是所有被記載於 W3C 標準的 CSS 樣式都會被你現在的瀏覽器支援,現今大多主流的瀏覽器例如 Edge, Chrome, Firefox, Safari 都會盡量採用 W3C 所定義的 CSS 標準,詳細的 CSS 支援表可以參考 Can I use 網站。
CSS、瀏覽器與 SEO 之間的關聯
訪客會透過瀏覽器解析 CSS 後查看渲染後的網頁結果,如同 Google 檢索器也會經過一樣的過程來瀏覽你的網頁。一個網頁頁面的渲染過程可能會由於你的 CSS 規則設定導致各種不同的問題,進一步影響到與 SEO 相關的網頁核心體驗指標 (Core Web Vital)。
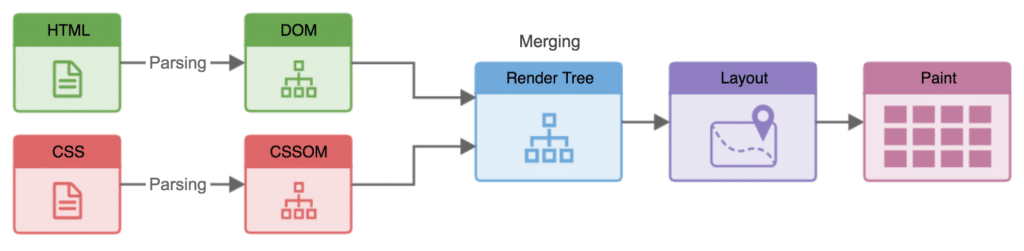
下圖是一個網頁渲染的過程,瀏覽器需要處理 HTML 與 CSS,並且經過結合 (Merge 步驟)、排版 (Reflow 步驟)、繪製 (Repaint 步驟) 後才能夠顯示出一個網頁:

延伸閱讀:SSR 還是 CSR? 3 分鐘了解網頁渲染對 SEO 的影響
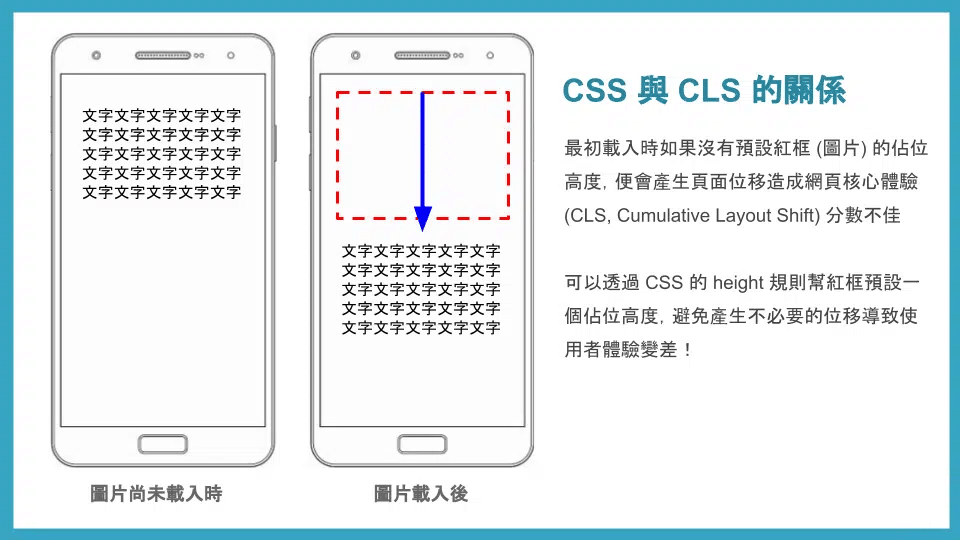
運用 CSS 預設佔位高度優化 CLS 核心體驗指標
瀏覽器需要花費額外的時間載入圖片,倘諾圖片還尚未時你並未幫圖片保留對應空間,那麼訪客就會看到後來載入的圖片將原先位置的文字做擠壓,導致頁面產生位移,這對 SEO 來說會降低 CLS 的網頁核心體驗得分。使用 CSS 預先設定佔位區塊大小,除了可以增加使用者體驗以外,還可以避免造成核心體驗指標裡的 CLS (Cumulative Layout Shift) 分數不佳。

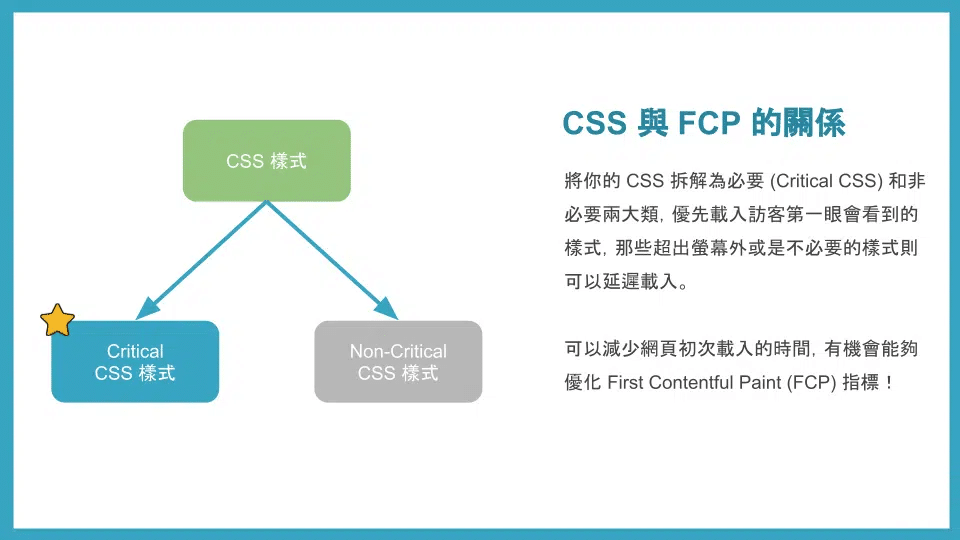
運用 Critical CSS 技術優化 FCP 核心體驗指標
一個良好的 CSS 設定使用最少的 CSS 樣式語法達到期望的排版效果,除了可以減少訪客下載的檔案大小以外,避免瀏覽器解析重複、不必要的 CSS 可以加快瀏覽器渲染的速度。
通常我們可以將 CSS 區分為一開始必要與非一開始必要的兩大類,將一開始必要的 CSS 直接與 HTML 撰寫在一起,而非使用 link 元素標籤載入外部 CSS 樣式。在瀏覽器渲染最初時只載入必要的 CSS,其餘非重要的 CSS 樣式可以使用非同步的方式延後載入,這種方式可以有效的提升核心體驗指標 (Core Web Vital) 裡的 FCP (First Contentful Paint),通常我們稱這個技術為 Critical CSS Path。
如果你是 WordPress 的使用者,那麼你可以使用 WP Rocket 外掛來壓縮、移除不必要的 CSS、產生 Critical CSS Path 以及非同步載入 CSS。

CSS 響應式網頁設計 (RWD) 規則優化行動裝置上的體驗
響應式網頁設計 (Responsive Web Design) 是網站設計的基礎,要做到響應式網頁設計,CSS 是不可或缺的元素。根據 Google 搜尋排名系統指南的網頁體驗系統中提及到「內容在行動裝置上的顯示效果是否良好」,使用 CSS 在排版上需要注意「避免文字太小,不易閱讀」、「可點選的元素之間距離太近」、「內容寬度超出螢幕顯示範圍」,因此你應該要善用 CSS 的 Media Query 規則來優化排版。
關於文字的大小,中文由於字體較為複雜,建議至少要在 14px 以上,而英文字體較為簡單,可以為 12px 或是 10px;關於可點選的元素之間距離需大於 10px 以上,通常要注意元素之間雖然看似有間距,但實際上有所重疊,可以使用檢查工具確認元素與元素之間的實際位置。
如果想要避免內容寬度超出螢幕顯示範圍,除了透過 overflow 規則來隱藏超出範圍或是幫超出範圍加上卷軸,你可能經常會遇到的狀況是圖片超出螢幕寬度或是文字過長超出螢幕寬度,那麼你可以在圖片上加上 max-width: 100%、在文字上加上 overflow-wrap: break-word 的 CSS 規則。
CSS 背景圖片與 HTML img 元素的選擇
你應該要避免將非背景的圖片設定在CSS當背景,因為 CSS 背景圖片無法設定 alt 替代文字。替代文字在 SEO 上佔有非常重要的作用,如果你的圖片帶有特定意義但卻使用 CSS 背景做呈現,那麼 Google 檢索器便會忽略該圖片的存在。
你可能因為背景具備有 background-size 與 background-position 的特性想採用背景作為圖片呈現的方式,但其實你可以使用 CSS 規則裡的 object-fit 以及 object-position 來做相同的替代。除此之外,你也可以採用與 HTML 搭配使用 position absolute 與 padding-top 來完成一個響應式等比例縮放的圖片顯示。
CSS 字體載入優化
如果你的網頁中有載入網頁字體,那麽我們會建議你應該要使用像 Google Font 或是 Adobe Font 這樣的字體服務,而非自行上傳字型檔案,因為這些字體服務會優化字體的傳輸效率,尤其像是中文有上萬種不同文字所組成,如果一次下載會造成訪客的頁面讀取變得相當遲緩,而 Google Font 會採用字元拆解的技術,讓訪客僅需下載有用到的字元即可。
除此之外,如果你是使用 link HTML 元素引用字體服務,你可以在 link 元素上加上 rel=“preconnect” 的屬性來觸發瀏覽器的預先載入功能來加快載入速度,因為網頁的讀取速度與 SEO 的核心體驗指標息息相關,這些細節都有可能造成影響。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
CSS 互動優化,影響最新的 INP 指標
Google 預計在 2024 年初導入最新的網頁核心體驗指標 INP (Interaction to Next Paint),這個指標將會取代原先的 FID (First Input Delay) 指標,因此未來除了初次互動以外,網頁上所有的互動都會被納入 INP 的計算範圍。網頁設計時我們通常會在訪客互動後有動畫 (animation) 的呈現,我們在實作這些動畫效果時,應盡量採用有可能可以被 GPU 硬體加速的規則,例如 trasnform, filter, opacity,而非使用會導致 reflow, repaint 的 CSS 規則,例如 top, left。
SEO 行銷專家|Rankking SEO
Rankking 樂於向大眾分享 SEO操作心法,推廣數位行銷的核心概念,作為SEO行銷的專家品牌,Rankking 將 AI 智能應用結合SEO行銷,推出相關工具及服務,為眾多品牌帶來實質效益!不只提供網站 SEO 健檢與關鍵字探索服務,找出熱門的目標關鍵字,還能使用 SEO 內容規劃工具檢核文章優化程度,為你提升網站的關鍵字強度,進而獲得更佳的 Google 搜尋排名位置。
Rankking 提供的服務
SEO專案服務 幫助企業客戶完整健檢網站品質,改善不足的部分,透過網站安全性、網站使用體驗、網站檢索與索引、搜尋與社群預覽、內容分析等6大面向的操作,解決企業客戶投入大筆預算,卻始終看不到實際成效的痛點。Rankking更提出6個月將網站提升至Google搜尋首頁的服務保證,讓你的網站擁有高流量,進而帶來實際銷售量!


