Canonical URL(標準網址定義) 是什麼?
Canonical URL 英文直翻為「標準網址」,為了避免 Google 將必要但內容相似的網頁視為重複版本而做的防範措施。
舉例來說:網域中同時有「https://rankking.com/blog/」與「https://rankking.com/blog1/」備份頁面,Google 會因為兩者內容相近而將其視為重複內容。這時候如果我們在備份頁面的 HTML 設置「Canonical Tag」指向目前正在使用的頁面 https://rankking.com/blog/,Google 爬蟲就會知道何者是標準網址 Canonical URL,避免因為被誤判為重複內容而影響 SEO 排名。
Canonical Tag 是什麼?Canonical 標籤的重要性
Canonical Tag 寫作「rel=”canonical”」,是一個會埋設在 <head> 區塊中的 HTML 語法,如同上述舉例,可以幫助 Goolge 爬蟲快速辨別標準網址、改善過多重複頁面對 SEO 帶來的負面影響。
Canonical Tag 標籤語法為:
<link rel=”canonical” href=”標準網址連結”>
大部分的人或許會認為:我的網站沒有備用網址、內容也都具有獨特性,不會發生重複內容的狀況,就算不設置 Canonical Tag 也沒問題吧!
然而在網站經營實務上,重複內容指的不單純是網頁內容,還包含網址因為安全憑證、使用不同裝置、參數生成等因素而出現「看似不同網址但導到同一個頁面」的情況,而這個狀況一般人很難察覺,以下使用 rankking.com 網域做範例:
- https://rankking.com/blog/12345(https版本)
- http://rankking.com/biog/12345(http版本)
- https://www.rankking.com/blog/12345( www 版本)
- https://m.rankking.com/blog/12345(行動裝置版)
- https://www.rankking.com//blog/cocktail?gclid=ABC(動態網址版本)
- http://rankking.com/blog/12345/?utm_(添加 UTM 參數版)
上述網址都連向同一個網站,雖然對我們的日常使用沒有影響,但搜尋引擎會把它們視為多個相同內容的不同網址,不僅會讓爬蟲在抓取資料時感到困惑,嚴重的話甚至可能會被 Google 判斷為惡意操作或抄襲,導致網站受到懲罰。所以大家千萬不要忽略 Canonical URL 設置,避免在不自知的狀況下網站排名受到影響。
Canonical 標準網址使用情境
從上文中我們可以知道 Canonical 標籤主要的目的是用來處裡「重複內容」,那麼除了上面的舉例外,我們也為大家整理 5 種常會需要用到標準網址的情境:
- 多種類似規格的商品頁面
- 多樣商品組成的分類集合頁
- 聯合發布在媒體、部落格內容相近的頁面
- 支援多種裝置或採用 AMP 的頁面
- 支援參數的頁面
如果想認識更多標準網址的使用情境,可以參考 善用 Canonical 語法,避免網站重複內容影響 SEO 排名一文。
標準網址該如何設定?
標準網址的設定並不困難,現在許多架站系統都已經操作簡單方便的外掛可以使用,而自架站也只需要有 HTML 基礎知識就能完成設定,以下為大家介紹兩種 Canonical 設定方法:
- WordPress 網站可使用 Yoast SEO 外掛工具
- 直接在 HTML 加入 rel=”canonical” 語法
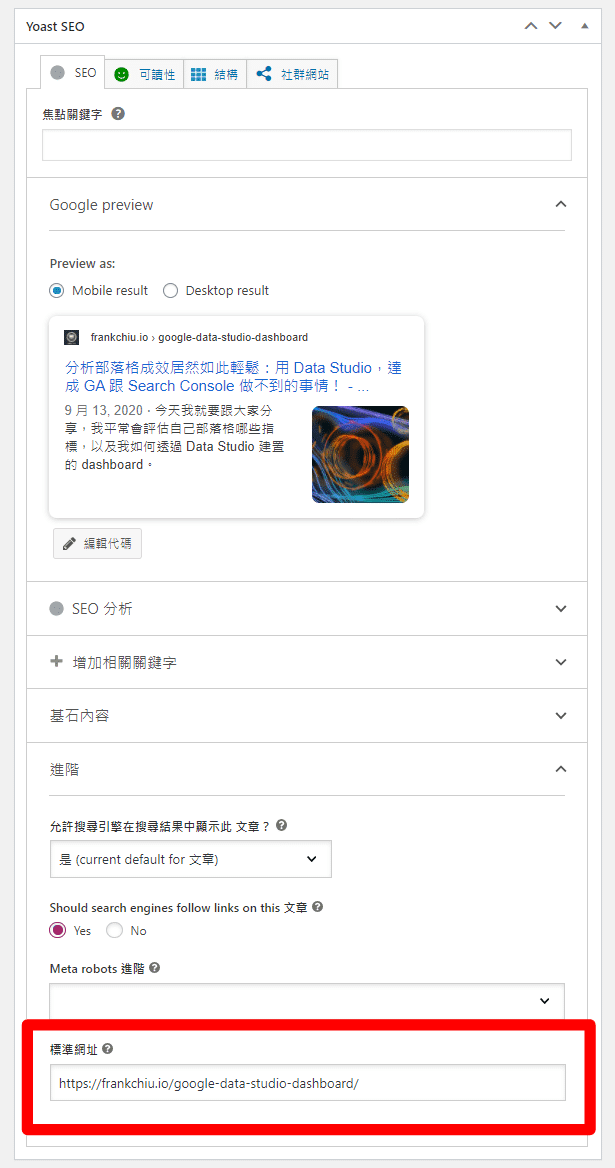
A. WordPress 網站可使用 Yoast SEO 外掛工具
WordPress 後台如果有安裝 Yoast SEO 工具模組,可以直接拉到最下方的 SEO 欄位,並在標準網址欄位中輸入主要的網址,就能輕鬆搞定囉!

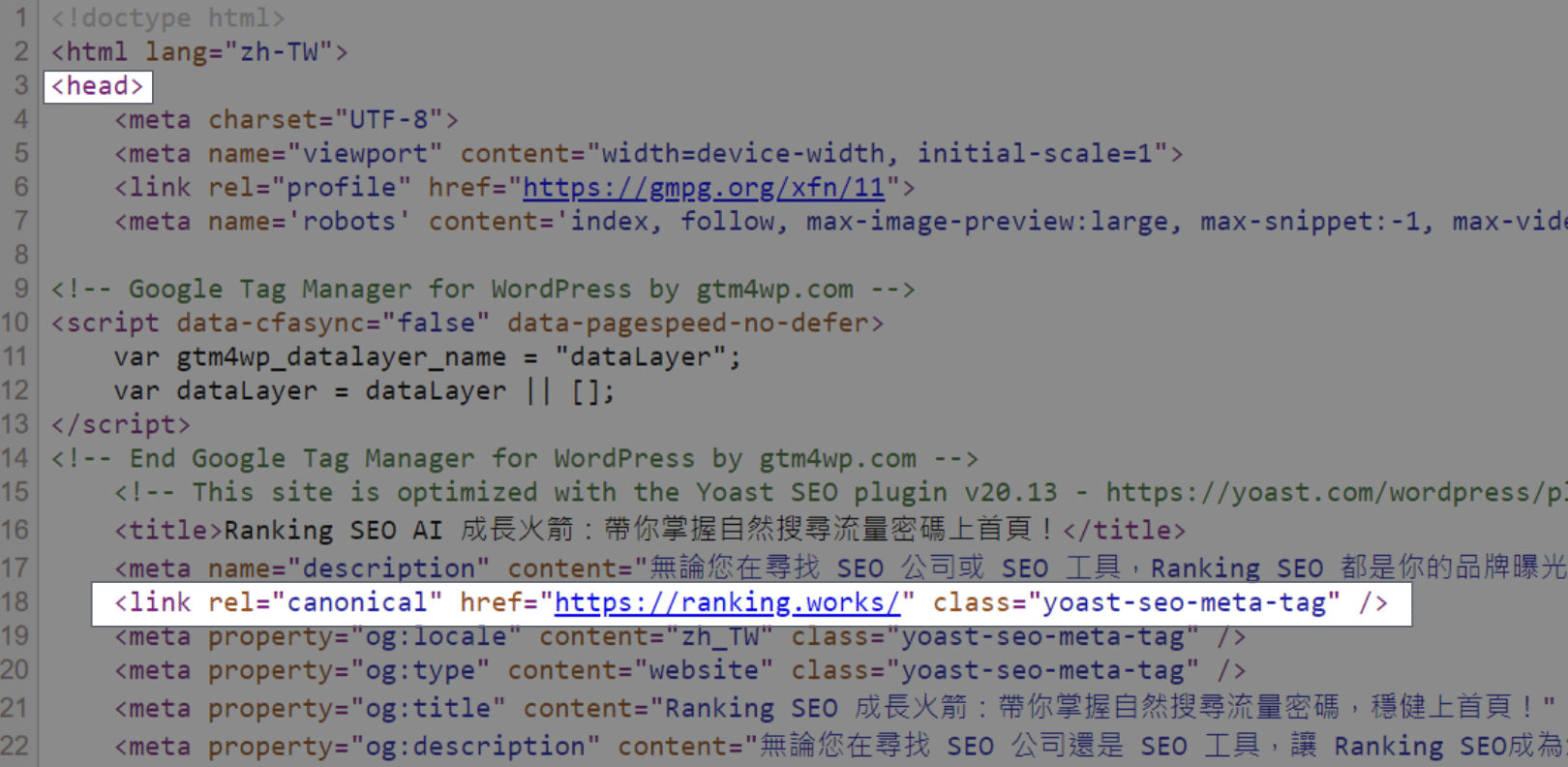
B. 直接在 HTML 加入 rel=”canonical” 語法
另一種方法是直接在原始碼編輯中加入 rel=”canonical” 語法,不論是市面上的架站系統或自架站都能使用,我們以 Rankking 官網為例:
- 在 HTML 語法中找到 <head> 部分
- 在 <head> 區塊中 加入 <link rel=”canonical” href=”https://rankking.works/”> 語法
- <link> 為連結外部資源時使用的語法,經常用來連結CSS樣式表
- rel=”canonical” 為標準網址語法
- href=”「網址」” 則是填入欲設定為目標網址的地方

Canonical 設定注意事項
除了語法需要正確輸入之外,在設置程式碼時還需要注意以下 4 點,幫助爬蟲更好抓取資料,取得更高的 SEO 評分:
- 每個頁面只能設置單一 rel=”canonical” 語法
- 使用 https 網址,以符合 Google 偏好
- Canonical Tag 語法必需放在 <head></head> 區塊間
- 使用絕對路徑網址
A. 每個頁面只能設置單一 rel=”canonical” 語法
一個頁面中有多個 rel=”canonical” 語法,會造成搜尋引擎爬蟲混淆、不確定何者才是標準網址,導致 Canonical Tag 設置失效。
B. 使用 https 網址,以符合 Google 偏好
Google 有明確表示過會優先索引使用 HTTPS 安全協議的網站,透過 SSL/TLS 來加密封包,確保使用者有更安全的網路使用環境。
C. Canonical Tag 語法必需放在 <head></head> 區塊間
HTML head 標籤通常作為網頁的開頭與結尾,設計網頁時會將各種網頁資訊及元素,放入<head></head>兩個標籤中間 ,常見功能有 <meta>、<title>、<link> 等,如果把 Canonical Tag 或其他標籤放在<head></head>之外,會因不符合格式而失效。
D. 使用絕對路徑網址
rel=”canonical” 語法中的網址,必須是完整的絕對路徑網址,放上相對路徑會導致語法失效。
正確語法:
<link rel=”canonical” href=”https://rankking.works/blog/” />
錯誤語法:
<link rel=”canonical” href=”/blog/” />
這邊為大家解釋一下絕對和相對路徑的概念,絕對路徑可以簡單理解為「完整的網址路徑」,而相對路徑指的則是在某個已知的相同範圍下,以省略的方式表達位置的方式。
沿用上面的舉例,Rankking 部落格的絕對路徑是「https://rankking.works/blog/」,如果我們想在同一個層級「https://rankking.works」裡以省落方式表示部落格所在位置,可以用相對路徑「/blog」表示,而若是要指出「關於我們」頁面的位置則可用「/aboutus」來表示,以此類推。
如何檢查 rel canonical 代碼是否設定成功?
設定好 Canonical Tag 之後,別忘了要檢查是否有埋設成功!雖然我們可以直接在網頁程式碼中以 Ctrl+F 搜尋 canonical 的方式逐一確認每個網頁是不是有進行設定,但這種做法只適用於網頁數量較少的網站,這邊 Rankking 推薦 4 個常用、可快速檢查的工具給大家參考:
- Google Search Console
- Google Analytics 4
- Ahrefs
- 安裝 Chrome 瀏覽器外掛
A. Google Search Console
Google Search Console 是官方建議的網址檢查工具,除了可以測試網址是否建立索引外,也能檢查結構化資料、已連結的 AMP 和 Canonical URL。只要依照指示完成網址驗證後,點擊左側列表「產生索引」中的「網頁」,就能看到重複網頁的資訊,如果未設置成功,就會出現「這是重複網頁;使用者未選取標準網頁」的文字訊息,並且 Google 會提供建議的處理方式協助改善。
B. Google Analytics 4
如果覺得 Google Search Console 送審檢查的時間過長,也可以直接使用 GA4 查看,從左側報表數據匯報列表依序點擊生命週期>參與>網頁和畫面,就能依序展開查看全部網頁,檢查有無重複內容。
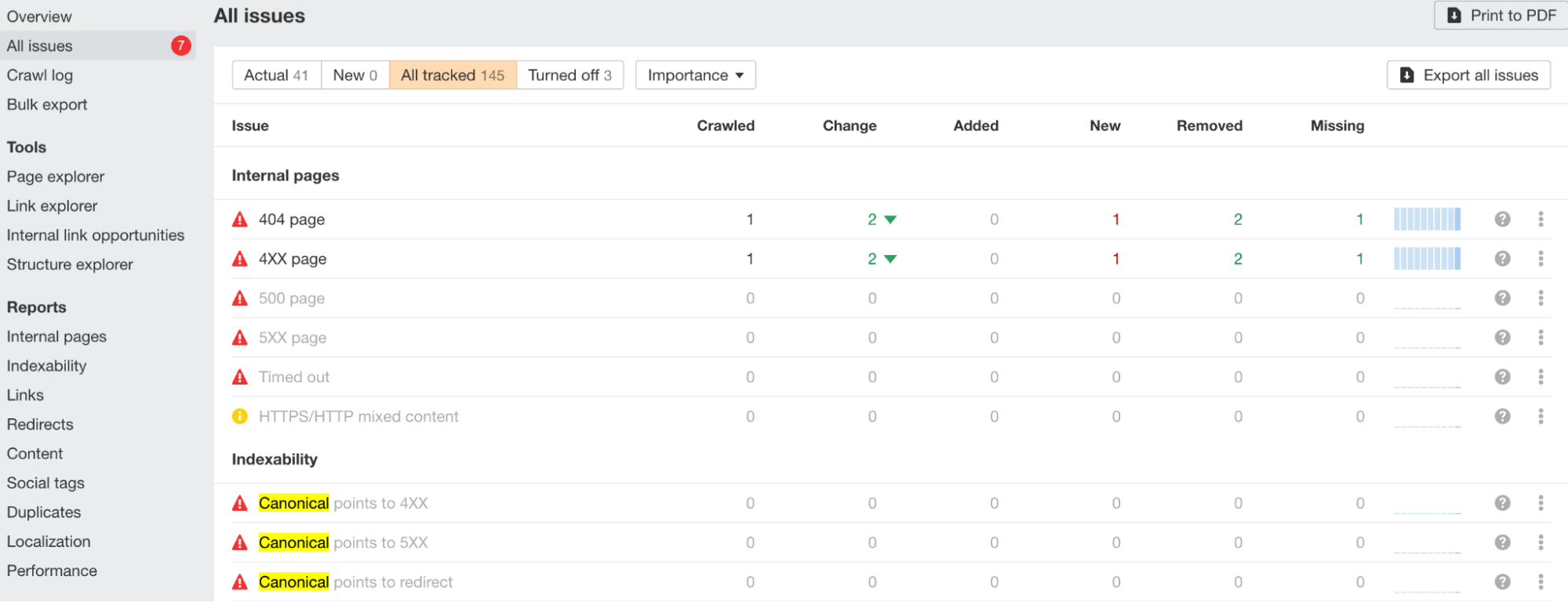
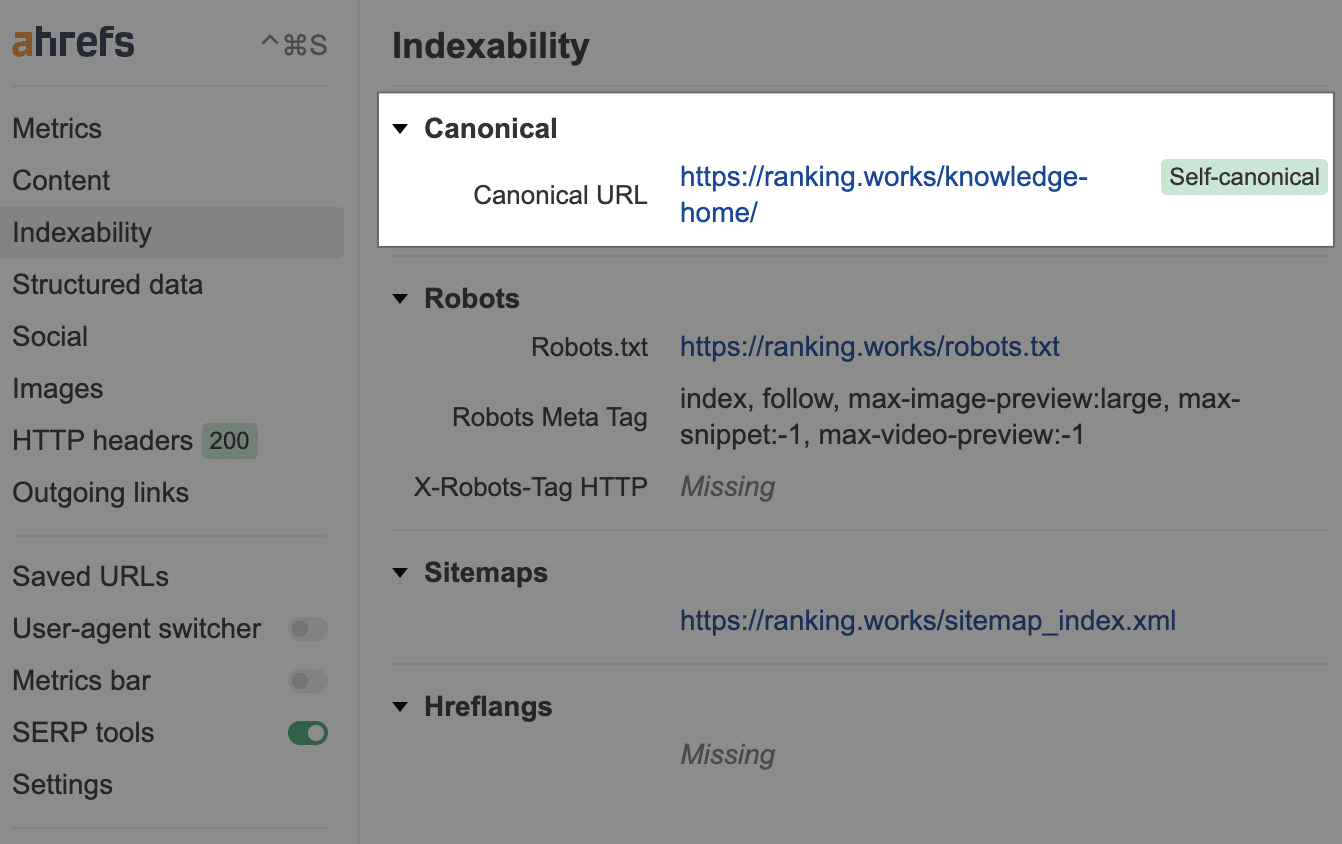
C. Ahrefs
大家對 Ahrefs 的印象大多是關鍵字研究工具,但他其實也開發了眾多 SEO 小工具,可以協助評估網站中的各項數據,Canonical URL 也包含在內。雖然功能強大,不過 Ahrefs 並非免費軟體,如果有預算的考量,建議使用其他免費的管道即可。
若有購買 Ahrefs ,可以透過 Site Audit 的功能為網站進行全站健檢,而後便可從健檢結果的All issues 來確認網站中的 Canonical 設置是否有需要調整的頁面。

若僅要針對單一頁面進行確認,亦可以搭配 Ahrefs 的 Chrome 小工具 Ahrefs SEO Toolbar 來檢視當前頁面的設置是否正確。

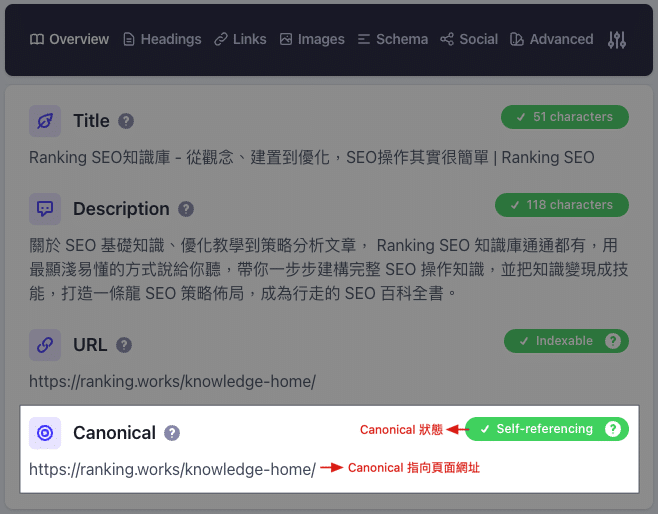
D. 安裝 Chrome 瀏覽器外掛
Chrome 上除了上述提到的 Ahrefs 工具外,還有許多 SEO 小工具模組可供選擇,市面上較多人使用的 SEO 外掛工具多數皆有確認 Canonical 的功能,例如:Detailed SEO Extension、Mozbar,安裝後自動抓取原始碼中 rel canonical 代碼,顯示當前頁面的 Canonical 設置,快速檢查代碼設置是否成功,不過外掛工具只能檢視當前頁面的 SEO 設定,若需要檢查的頁面增加,就會花費較多的時間。

Canonical Tag 和 301 轉址在處理重複頁面有什麼區別?
介紹兩者的區別前,先讓我們來簡單說明 301 轉址。「301 轉址」是一種處理網址的手法,當舊網址需要永久邊遷到新網址時所需要執行的步驟,可將整個網站累積的流量、權重全部移轉到新網址。
遇到網站出現重複頁面的狀況時,SEO 操作人員最常使用的處理手法便是 301 轉址和 Canonical Tag,但兩者的差別是什麼呢?以下我們透過表格呈現幫助大家快速理解:
|
Canonical Tag |
301 轉址 |
|
|---|---|---|
|
重複頁面 |
設定後會降低爬蟲爬取的頻率,但並非完全禁止爬取 而在使用者端仍可自由瀏覽 |
被重新導向目標網址,無法瀏覽 |
|
目標頁面 |
自由瀏覽,不受影響 |
自由瀏覽,權重及流量集中到此網址 |
既然兩種方式都能用來處理重複頁面的問題,採用何種方式的判斷依據是什麼呢?接下來就讓我們從情境中來說明該使用 Canonical 還是 301 轉址。
Canonical Tag 適用情境
需要設定標準網址最常見的情境是電商網站中「同一商品、不同規格的頁面」。假設一家品牌專門販售球鞋,而這款球鞋總共有 5 種顏色,而且各自有獨立的商品頁面,這種情境下很容易被 Google 誤認為重複內容,但此時不會考慮使用 301 轉址,是因這麼做網站中只會保有單一頁面,使用者將無法瀏覽其他不同顏色的頁面。正確的做法是使用 Canonical Tag 讓爬蟲知道何者是標準網址,同時保留其他 5 個顏色的頁面又不影響網站的的 SEO。
301 轉址適用情境
在 SEO 操作實務上重複頁面的問題大多可透過 Canonical 來解決,但有些情況使用 301 轉址來解決會更加合適。
最簡單的判斷依據是「這些重複頁面是否有共存的必要」,以很常出現 http 與 https 頁面同時存在的情形來說明,兩者同時存在不僅會被判定為重複內容,還會使網頁權重被分散,這種情況雖然也可以設定 Canonical 來告訴搜尋引擎爬蟲哪一個版本才是我們的標準頁面,但因為已知 Google 為了使用者的安全鼓勵網站都使用具備安全憑證的 https 網址,在 SEO 操作上可以確定「兩者只需要留下 https 即可」,那麼我們就會建議使用 301 轉址統整這兩個頁面,解決網址太過相近帶來的麻煩。簡單來說,當遇到不再需要、可被淘汰的頁面時,就可以使用 301 轉址的方式處理。
如果想要進一步認識 301 轉址,可以參考【301轉址教學】做SEO必學!301轉址為什麼重要?301轉址工具介紹一文
Rankking AI SEO 軟體工具,新手也能輕鬆操作上搜尋排名
Rankking AI SEO 軟體工具提供 3 大主力功能,關鍵字探索、競爭力分析、網頁評測,幫助品牌快速掌握網站狀況。從網站健檢開始,檢查品牌網域是否符合 SEO 規範,並產出優化建議書,協助進行網站 SEO 優化。接著進行關鍵字探索,分析官網與競業的網站,找出適合操作的關鍵字,並透過內建的 AI 文案工具,撰寫相關關鍵字內容,補強品牌官網缺少的議題。最後透過競爭力分析,快速追蹤關鍵字排名。只要 Rankking AI SEO 軟體工具在手,就算沒接觸過 SEO 也能快速上手操作,幫助你攻佔排名。
對 Rankking AI SEO 軟體工具感興趣嗎?歡迎與我們聯絡,我們將盡快提供服務
延伸閱讀: