圖片替代文字是什麼?
圖片替代文字(alternative text)又稱為 alt 描述或 alt 屬性,是網頁 HTML 中用來描述圖片的程式碼,主要的用途在於當發生圖片讀取失敗、使用者啟用螢幕閱讀器等看不見圖片的情況,瀏覽者仍可透過圖片替代文字的描述了解該圖的樣貌和內容。
HTML img alt 和 img Title一樣嗎?差別是什麼?
HTML 網頁程式碼中,有另一個「img Title」屬性標籤,它和 img 同樣會被編入 HTML 的 img tag 裡,但實際上這兩種屬性的用途完全不同且各自獨立,以下介紹兩者在 HTML 中的功用,方便大家做出區別:
- alt 屬性:圖片失效時才顯示在頁面上的敘述文字,正常狀況下需從網頁原始碼中尋找
- title 屬性:滑鼠指標移到圖像上方時會出現的圖片標題文字
圖片 alt 對 SEO 的影響有哪些?
在文章內適時穿插圖片能有效提升瀏覽者的閱讀體驗,而專門用來描述圖像的 alt 文字更是讓爬蟲理解圖片的重要關鍵,與 SEO 優化排名有著緊密的關聯,以下為大家介紹 2 個 alt text 對 SEO 產生的影響:
- 提高網頁可訪問性
- 協助圖片 SEO 優化
A. 提高網頁可訪問性
網頁可訪問性又稱為「無障礙網站」,以確保所有人都能有效取得網頁上的資訊為宗旨,讓不同的程度身心障礙使用者能不受身體功能影響,輕鬆瀏覽頁面獲取各項資訊。
而替代文字是落實此理念的做法之一,舉個例子來說,視覺能力受損的使用者,可以使用螢幕閱讀器等輔助工具念出 alt 文字,幫助他們理解圖片的內容,可見圖片替代文字有助於建構完善的網路環境、提升網站的無障礙性,滿足 Google 重視使用者體驗的原則。
B. 協助圖片 SEO 優化
因為 Google 爬蟲目前尚未具備解讀圖片內容的能力,在爬蟲只能理解文字的情況下,alt 文字就成了網站和搜尋引擎溝通圖片內容的重要橋梁。這也意味著將關鍵字置入 alt 文字中,不僅有助於搜尋引擎在呈現圖片搜尋結果時快速找到對應的圖片,也能幫助爬蟲理解包含該圖的網站內容與該關鍵字的關聯,進而達成優化圖片 SEO 的效果。
舉例來說,當使用者在網路上搜尋「晚禮服樣式」這類意圖中明顯帶有「視覺需求」的關鍵字時,除了文章外爬蟲也會透過 alt 文字找出帶有該關鍵字的圖片,並呈現於搜尋結果頁的「圖片搜尋結果」中。若我們的網站在撰寫文章時有確實加入圖片替代文字,就有機會出現在這個版位喔!

想做好 alt 優化?從寫出好的 alt 文字開始
上文中我們認識圖片替代文字對搜尋結果排名的影響,但隨意濫用替代文字,反而會受到 Google 爬蟲懲罰認定為黑帽 SEO,降低網站的可信任度。想要正確優化 alt text 並不困難!遵循下列 5 點操作方式,就有機會幫助我們的 SEO 評分更上一層樓:
- Alt text 加入關鍵字
- Alt text 簡單明瞭且不過度重複用字
- 圖片格式與品質
- 圖片檔案名稱
- 按鈕也要設置 alt
- 重要資訊盡量避免使用圖片呈現
A. Alt text 中加入關鍵字
如上段所說,加入 alt 文字有助於圖片 SEO 優化,不過也要留意替代文字內容仍要盡可能契合圖片所想表達的含義,才能在使用者無法瀏覽圖片時給予正確的資訊,最簡單的方式是把圖片替代文字想像成給圖片的備註,以網頁內容中的觀點加入關鍵字來形容這張圖片,就能寫出對讀者和爬蟲來說都非常清楚的 alt text 喔!
B. Alt text 簡單明瞭且不過度重複用字
圖片 alt 建議以簡單明瞭的描述編寫,減少提及無關緊要的文字,在兩句話內讓使用者與爬蟲理解圖片想表達的含義即可。
這邊需要特別留意,在設定圖片替代文字時應盡量避免只加入關鍵字,例如:<img alt=”風景畫、水墨畫、毛筆畫”>,這種概念明顯重複的關鍵字,高機率會被視為惡意填塞關鍵字的黑帽 SEO 而受到懲處,建議 alt 中只加入一個符合內容主題的關鍵字,其餘文字則用來描述圖片。
C. 兼顧圖片內容與品質
網頁中所使用的圖片需要與內容契合是基本條件,同時也要確保圖片解析度不能過低,至少要讓瀏覽者觀看時,不會感到圖片模糊,建議使用 1000×667 中等尺寸的圖片,檔案大小則壓縮至約 100KB 上下,同時兼顧圖片清晰度及網站載入速度。
D. 設置圖片檔案名稱
上傳圖片之前,可以將圖片檔案命名為與主關鍵字相關的名稱。這是因為當搜尋引擎抓取不到 alt 時,有很高機率將檔案名稱作為註釋來讀取 ,嘗試理解圖片內容。因此,圖片檔名也可能成為影響搜尋引擎判斷的因素之一。
E. 按鈕也要設置 alt
按鈕連結除了設置跳出視窗的超連結外,也別忘記 alt 設定,因為其本質也算是圖片。建議可以設定與連結相關的替代文字,協助搜尋引擎判斷 EX:alt=”結帳”、alt=”加入購買清單”。
F. 重要資訊盡量避免使用圖片呈現
雖然這點本身並非針對 alt 文字優化進行說明,卻是 SEO 的重要觀念,也是大家容易忽略的小細節。如同文中提到的,尋引擎爬蟲至今仍無法判讀圖片的內容,所以大家要記得「文為主,圖為輔」的原則,避免爬蟲無法充分理解網頁內容而造成排名不佳的情況喔!
如何在網站後台設置 alt 圖片替代文字
使用不同的架站工具建置網站,發佈文章時 alt 圖片替代文字的設置方式會有些差異。主要分為網站後台工具設置及原始碼設定兩種,接下來我們就以常見的架站平台 WordPress 作為範例,指導大家如何設置圖片替代文字。
- WordPress內建工具
- 程式碼設置
A. WordPress 內建工具
進入 WordPress 後台點選右側的媒體,點擊新增媒體來上傳圖片。上傳完畢後點擊圖片就能看到右側出現詳細資料。依序可以填入替代文字、標題、媒體說明文字、內容說明等空格,我們只需要將文字輸入至替代文字欄位即可,然後回到網頁查看原始碼,就能在圖片代碼處看到替代文字。

圖:至 WordPress 後台的文章編輯頁面找到「新增媒體」按鈕

圖:將圖片上傳後,可在右側欄位找到編輯圖片替代文字的欄位,只要將 alt 文字輸入即可完成設定

圖:圖片替代文字設定完畢之後可在網頁內按右鍵「檢查」確認是否正確顯示
B. 程式碼設置
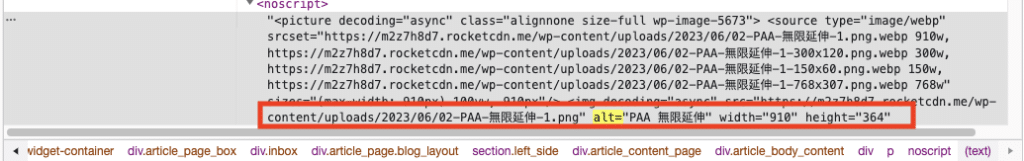
另一種比較複雜的方法就是直接進頁面程式碼中找出圖片標籤,並直接在標籤中輸入圖片替代文字。語法格式為: <img src=”圖片網址” alt=”圖片替代文字” >,這種做法相對來說適合對程式碼有基礎認識的人,且不限於 WordPress ,只要是能調整網頁程式碼的後台就能自行設置。
Rankking SEO|協助品牌提高搜尋排名、爭取更多曝光機會!
Rankking SEO 專為企業客戶提供 SEO 專案服務,從擬定 SEO 策略、優化網站內容、改善網站體質,有效讓 35% 的目標關鍵字在 4~12 周內,登上搜尋結果首頁,快速取得排名版位,協助企業網站在半年內攻佔首頁排名。
Rankking 更推出了一站式 SEO 工具,簡單符合人性化的設計,以及完整的操作教學,即使是第一次操作 SEO 的新手,也能快速查詢聲量,取得網頁關鍵字建議,讓大家都能快速入門 SEO ,補強網站缺失內容!
想提高SEO排名嗎?歡迎預約諮詢專案服務,Rankking SEO 顧問將盡快與你聯繫!
延伸閱讀: