什麼是網頁渲染 Rendering?
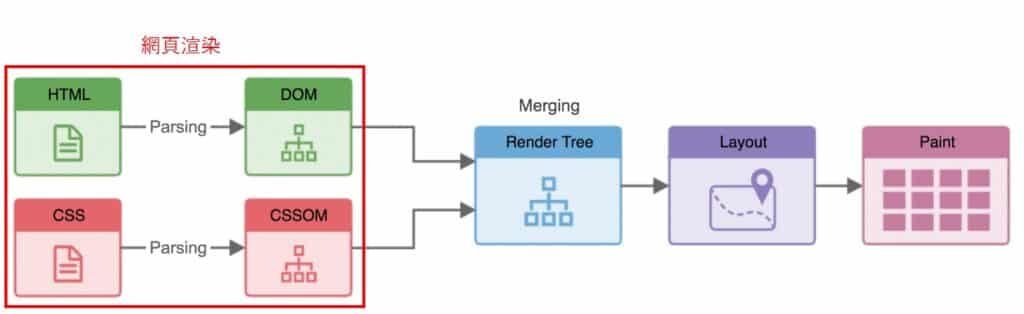
每當我們瀏覽一個網頁時,瀏覽器(使用者端)會向伺服器(網頁資料存放處)發出下載網頁內容的請求,當中通常會包含最基礎的 HTML、CSS、JavaScript 三種語法以及各種圖片、影片、字體…等媒體素材,最終瀏覽器會解析這些語法,並且進行運算後將結果呈現給瀏覽器的使用者,這個過程我們稱為「網頁渲染 Rendering」,其過程包含了解析 (Parsing)、HTML 文件模型建立 (DOM)、CSS 文件模型建立 (CSSOM)。

什麼是 Server Side Render (SSR, 伺服器端渲染)?
Server Side Render (SSR) 是指頁面的渲染行為是瀏覽器解析伺服器端回傳的 HTML 與 CSS 後呈現內容的方式,由於這些資料都是在伺服器端就完成組合,因此這些內容可以透過檢視網頁原始碼查看到。

什麼是 Client Side Render (CSR, 瀏覽器端渲染)?
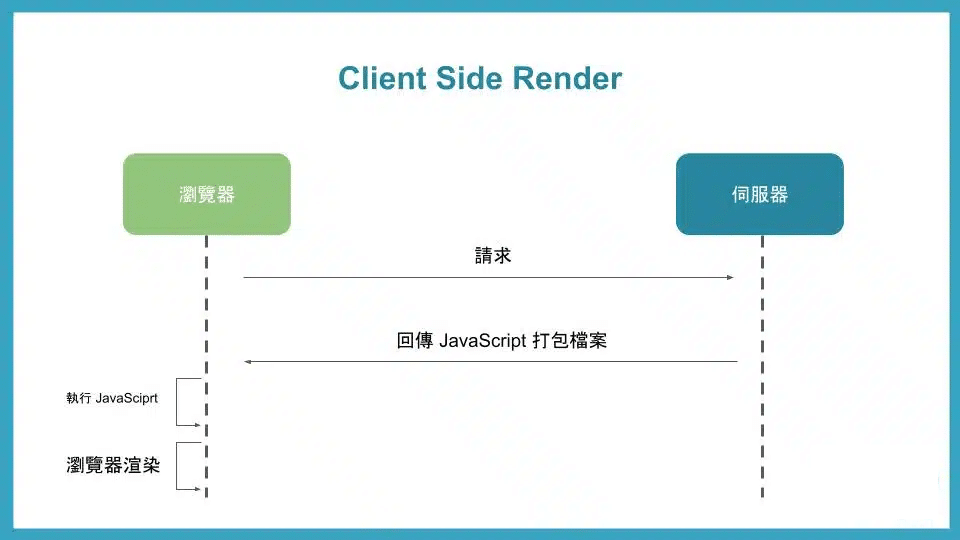
Client Side Render (CSR) 是指頁面的渲染行為是透過瀏覽器執行 JavaScript 後呈現內容的方式,由於瀏覽器端一開始得到的資訊僅有 JavaScript,因此網頁的實際內容得等待瀏覽器執行過後,完成瀏覽器端的渲染後才能看到。如果你透過檢視網頁原始碼,你只會看到伺服器端提供的 JavaScript 檔案。

什麼是 Single Page Application (SPA, 單頁式應用程式)?與 CSR 有什麼關係?
在 2015 年左右開始,各種 JavaScript 框架開始興起,透過 React.js, Vue.js, Angular.js 等前端網頁框架開發單頁式應用程式 (SPA, Single Page Application) 的網頁開發人員數量增加,因單頁式應用程式的做法是將所有的 HTML、CSS 打包為 JavaScript 檔案,每當訪客瀏覽網頁時會下載這包 JavaScript 到瀏覽器端執行,執行的過程會將 HTML 與 CSS 填入到網頁中後才開始瀏覽器渲染的過程,因此我們可以說 SPA 是一種 Client Side Render 的實作結果。
所有的 JavaScript 框架開發的網頁都是 CSR 嗎?
並非所有的 JavaScript 框架開發的網頁都是 CSR,自從 NodeJS 推出以後,JavaScript 不僅運行在瀏覽器端,也能夠運行在伺服器端,因此有人結合前端框架 React.js 開發了 Next.js;結合前端框架 Vue.js 開發了 Nuxt.js,這些框架打破原先只能作為 SPA 的限制,出現了所謂的 Universal App 的混合模式框架,讓 JavaScript 框架也能夠達到 Server Side Render 的效果。
為什麼網頁渲染方式對 SEO 是重要的?
在最初大多的搜尋引擎網頁檢索器僅能解析 HTML 與 CSS,並無法執行 JavaScript,因此如果你的網站是透過 JavaScript 執行來驅動瀏覽器渲染過程 (俗稱:Client Side Render, CSR),那麼你的網站內容通常是無法被正確的索引,所以才會有「Client Side Render 的網站無法操作 SEO」的說法。
直到 2019 年 Google 官方開始支援 JavaScript SEO 後,這個問題才被解決,但不可避免的是如果你考慮使用 Client Side Render 的方式來製作網站,你會需要考量的事情比 Server Side Render 還要多,關於如何製作一個良好的 JavaScript SEO 網站,可以參考 Google 搜尋中心的指示以及其 Youtube 頻道的 JavaScript SEO 系列影片。
CSR 與 SSR,哪一個對 SEO 比較好?
「如果想要對 SEO 有幫助,要採用哪種渲染方式比較好?」這個問題如果放在 2019 年前,我們會回答你請選擇 Server Side Render,原因是在 2019 年前的搜尋引擎檢索器無法執行 JavaScript,因此 Client Side Render 的網站無法被正確索引,當然就無法操作 SEO;如今在 2019 年後,我們會回答你,無論使用哪一種方式,只要你有依照 Google 官方建議的實作方式,那麼對目前的 Google SEO 操作來說並不會有太大的表現差異。
通常來說 SSR 能夠產生較快的網頁核心體驗 FCP (First Contentful Paint) 。在伺服器上面執行頁面邏輯可以避免向瀏覽器端發送大量的 JavaScript,可以有助於減少頁面的 TBT (Total Blocking Time),同時也可以降低 INP (Interactive Next Paint),因為通常會造成頁面互動延遲的都是 JavaScript。只是因爲頁面的組成邏輯負擔在於伺服器,這可能會導致比較高的 TTFB (Time to First Byte)。
要注意的是 Server Side Render 與 Client Side Render 是可以同時混合發生的,因為你可以有部分內容是透過 Server Side Render 呈現,也可以有部分內容同時是使用 Client Side Render 執行 JavaScript 呈現。如果可以的話,我們會建議你主要採取伺服器端渲染 SSR 提供頁面重要的內容,以方便 Google 檢索器可以快速準確的索引內容,因爲 Google 檢索器執行轉譯 CSR 頁面需要花費更多時間進行排程。適當的運用混合渲染技術可以讓你在 SEO 與使用者體驗之間做出一個平衡。
結論:無論哪一種方式對於 SEO 操作沒有太大的差異,雖然普遍的作法仍是以 SSR 為主,但如果想要使用 CSR 只需要符合 Google 檢索器的 JavaScript 規則即可。
CSR 網頁的 SEO 該如何做?
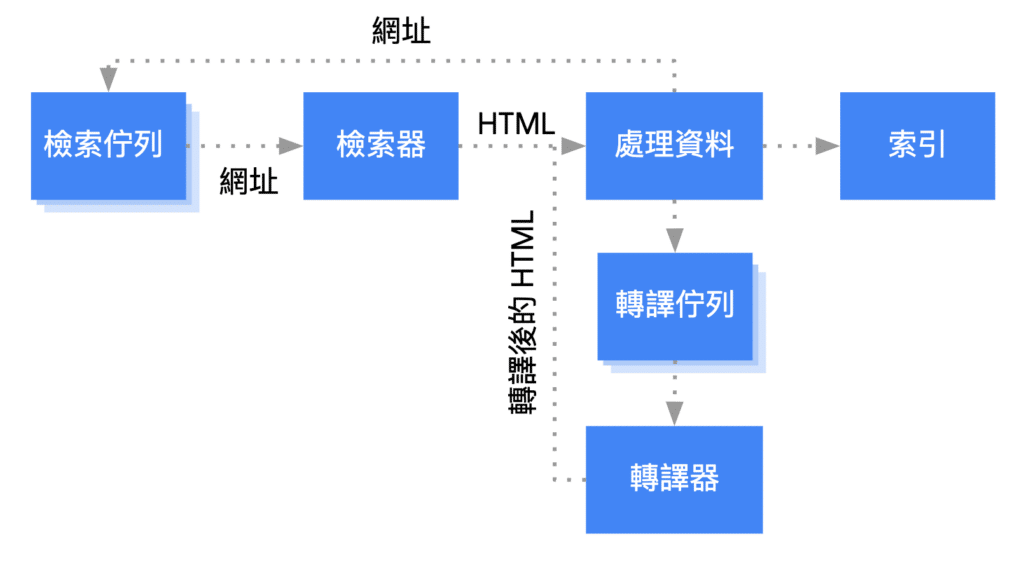
CSR 如實作的妥當,對於使用者的操作體驗是有相當的加分效果的,但是為了操作 SEO,你得付出比 SSR 更多精力優化各種 JavaScript 的設定。下圖是 Google 如何處理 JavaScript 網頁的作法:

如果你發現你的網頁可能因為 JavaScript 問題導致無法被正確索引,可以試著檢查以下幾個項目:
- 正確使用快取
- 使用 History API 而非片段作為頁面路由方式
- 避免 soft 404 問題
- 正確使用延遲載入的內容
- 確保頁面可正常被 Googlebot 轉譯
- 使用動態傳譯作為 CSR的替代方案
A. 正確的使用快取
Google 檢索器為了減少網路要求的次數與網路資源的下載,因此會如同一般的瀏覽器主動進行網頁內容的快取。因此可能會下載到舊的 JavaScript 或 CSS 資源導致索引內容不是你期望的內容。如要避免這個問題,你可以建立內容指紋,使其成為檔案名稱的一部分 (例如 bundle.abcd1234.js),每當只要檔案內容有所更新,系統就會產生一個新檔名。這個內容指紋的產生是當前大多數 JavaScript 框架會自動做到的功能,除非你不是使用框架開發,否則不太需要確認這個項目。
B. 使用 History API 而非片段作為頁面路由方式
Google 檢索器只能檢索 HTML <a> 元素中的 href 屬性連結,在許多單頁應用程式中開發人員可能會使用「片段網址」做為頁面路由方式,但「片段網址」並不會被認定為是不同的連結網址,因此 Google 檢索器會無法準確解析這些網址:
<!-- # 開頭為片段網址 -->
<a href=”#/products”>Products</a>
<!-- 應使用可被辨識差異的網址 →
<a href=”/products”>Products</a>
C. 避免 soft 404 問題
這個問題通常出現在 SPA 單頁應用程式中,如果訪客瀏覽到不存在的路由頁面,你應該要將訪客導向能夠從伺服器端回應 404 狀態碼的路徑,而非單純只是顯示找不到頁面但狀態碼仍然回應為 200。如果你沒有使用伺服器端狀態碼回應的權限,那麼我們會建議你應當將使用者導向一頁標記為 noindex 的頁面。
D. 正確使用延遲載入內容
當網頁開發人員在實作頁面時,為了提升使用者的瀏覽體驗可能會導入「延遲載入」的方式,例如將次要或是目前畫面內不可見的內容延後載入。但要注意的是如果沒有正確實作「延遲載入」功能,可能會導致 Google 檢索器無法正確的檢索到你的頁面內容。你可以透過 Google 官方的 Puppeteer 工具來驗證頁面資訊是否有正確載入以外,你也可以透過 Google Search Console 的網址檢查工具查看轉譯後的 HTML 來確認頁面的載入情況。
E. 確保頁面可正常被 Googlebot 轉譯
你可以使用行動裝置相容性測試或網址檢查工具,檢查轉譯後的 HTML 是否包含 JavaScript 執行後的內容。
F. 使用動態轉譯 (Dynamic Render) 作為 CSR 的替代方案
動態轉譯是指伺服器端特別針對檢索器回應適合檢索器的內容版本,我們也稱這個操作為 Prerender。
SEO 行銷專家|Rankking SEO
Rankking 樂於向大眾分享 SEO操作心法,推廣數位行銷的核心概念,作為SEO行銷的專家品牌,Rankking 將 AI 智能應用結合SEO行銷,推出相關工具及服務,為眾多品牌帶來實質效益!不只提供網站 SEO 健檢與關鍵字探索服務,找出熱門的目標關鍵字,還能使用 SEO 內容規劃工具檢核文章優化程度,為你提升網站的關鍵字強度,進而獲得更佳的 Google 搜尋排名位置。
Rankking 提供的服務
SEO專案服務 幫助企業客戶完整健檢網站品質,改善不足的部分,透過網站安全性、網站使用體驗、網站檢索與索引、搜尋與社群預覽、內容分析等6大面向的操作,解決企業客戶投入大筆預算,卻始終看不到實際成效的痛點。Rankking更提出6個月將網站提升至Google搜尋首頁的服務保證,讓你的網站擁有高流量,進而帶來實際銷售量!


