什麼是 SEO 友善網址?優化網址之前,先認識網址的組成
SEO 友善網址是指在搜尋引擎優化(SEO)中利於提高排名的網址。通常利於操作 SEO 的網址中包含文章的主要關鍵字,並有良好的網址架構,能夠提高網站在搜索引擎結果中的排名、增加網站流量,並提供更好的用戶體驗。
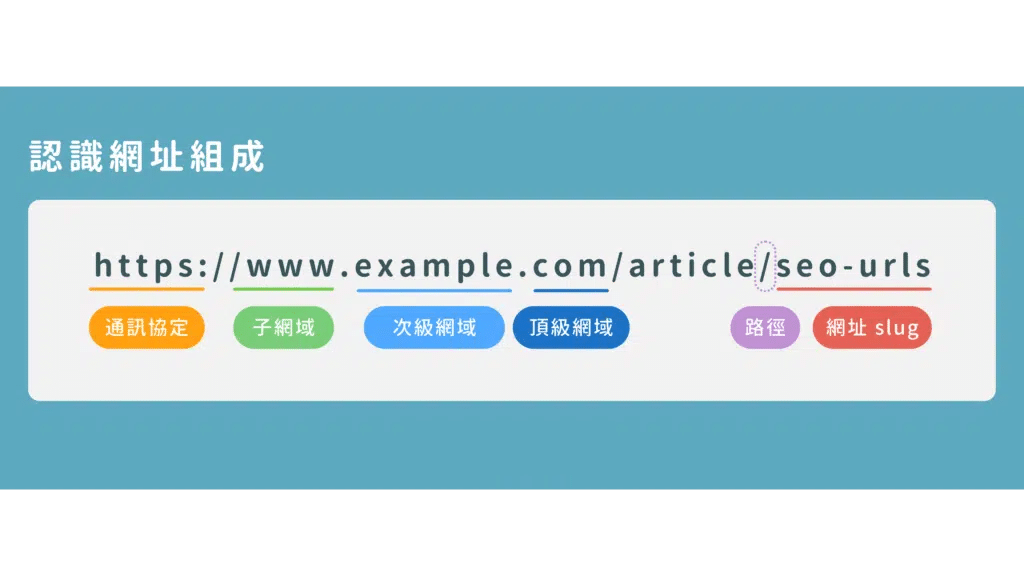
而在進行 SEO 網址優化之前,我們需要先認識網址組成以利進行後續的優化。常見的網址外觀與其結構拆解如下:

- 通訊協定:這是一種資源傳送控制的約定,因為網路有非常多種溝通方式,如果沒有約定好一種資源傳送的方法,資訊的傳遞會變得非常困難。常見的通訊協定有 HTTP、HTTPS 等。
- 子網域名稱(Subdomain):在主域名之前的前綴部分,它是用來組織和區分網站內容的一種方式。
主域名是網站的基本地址,而子網域則是在主域名之前增加的額外名稱,通常用點(.)來分隔。例如,一個網站的主域名可能是”example.com”,而如果在這個網站上有一個子網域 “www”,那麼完整的網址就是 “www.example.com”。在這個例子中,”www” 就是子網域。 - 次級網域/第二層網域(Second-level domain):這是網址中最重要的部分,我們需要為自己的網站想個獨一無二的名字,而網域名稱的設定就設定在次級網址,不會和其他網站重複。
- 頂層網域(TLDs):用來標示網站類型的方式,常見的頂層網域有.com、.org、.net、.edu、.gov、.co、.io之外,還有其他很多種類。
- 路徑:使用斜線(/)作為不同目錄或層級的分隔,顯示出頁面與網站的層級關係。分隔的階層包含目錄、檔案名稱、語系等。
- 網址 slug:slug 是網址中的一部分,通常是描述性的文字片段,用於分別出同個網域中的不同頁面。在網址中,slug 會出現在網域名稱後面,並由一些單詞、數字、連字符等組成。網址 slug 的主要目的,是提供對網站內容的簡潔和易讀的描述,所以在 SEO 網址優化上是非常重要的網址結構,透過調整 slug 置入關鍵字、有描述性的字詞,有助於提高網頁在搜索結果中的排名,也有助於提供良好的使用者體驗,讓使用者更容易理解網址所指向的內容。
為什麼要做 SEO 友善網址?網址對 SEO 的重要性有哪些?
網址對於 SEO(搜尋引擎優化)具有重要性。以下是幾個網址對 SEO 的關鍵影響:
- 提升使用者體驗:清晰簡潔、結構良好的網址有助於幫助使用者和搜尋引擎爬蟲快速理解網站架構和網頁內容,有利於提升網站瀏覽時的使用者體驗。
- 關鍵字抓取:使用者在進行搜尋時,搜尋引擎會考慮網址中的關鍵字,因此具有相關關鍵字的網址能夠增加頁面在相應搜尋查詢中的可見性,對提升排名有正面效益。
- 連結的穩定性:當其他網站引用或連結到我們的網頁時,具有結構乾淨清楚的網址能夠確保連結不會因為混亂冗長的參數而發生錯誤、無法連到正確網頁,可見好的網址對建立外部連結有其重要性。
總體而言,優化網址以符合 SEO 最佳實踐能夠提升頁面的可見性、提供更好的使用者體驗,並提高網站在搜尋結果中的排名。因此,在設計網址時,需要考慮這些關鍵因素以實現最佳的 SEO 效果。
SEO 友善網址撰寫原則有哪些? 5 大原則一次了解
對網址有基本認識之後,接下來我們該如何撰寫 SEO 友善網址呢?以下我們提供 5 個 SEO 網址的撰寫原則給大家做為參考:
- 網址簡潔清楚
- 網址包含關鍵字
- 網址中不使用 GET 參數
- 網址階層建議不超過 3 層
- 建議使用連接線 dash 而非底線 underscore
A. 網址簡潔清楚
雖然網址對於 SEO 排名,比起重複頁面、網頁結構等等因素相比,影響相對不大,但網址設定的原則應該要精簡易懂,有益於使用者體驗(User Experience),更容易被記憶、分享。
B. 網址包含關鍵字
Google 在官方文件中已明確指出:「使用與網頁內容相關的網址對網站使用者較友善。」以本篇文章為例,文章的內容主題是 SEO 網址,那麼我們便會進入後台將網址的 slug 調整為「seo網址」,這麼一來大家在點擊進入頁面後就能透過網址快速知道這篇文章的主旨,有助於優化使用者體驗。
除此之外,網址 slug 以主關鍵字命名也可以幫助 Google 爬蟲快速得知「這個頁面是與該關鍵字相關的內容」,在 SEO 操作上有一定程度的助益。
C. 網址中不使用 GET 參數
什麼是 GET 參數呢?在網路程式設計中,GET 參數是一種常見的傳遞資料方式。它是通過 URL 的查詢字串(Query String)來傳遞參數值,用於向伺服器發送請求,讓伺服器根據這些參數進行相應的處理或回應。這些參數以鍵值對的形式出現,每個參數之間使用 “&” 符號分隔。
GET 參數網址範例:http://example.com/path/to/resource?param1=value1¶m2=value2¶m3=value3
GET 參數帶出的網址有可讀性差、隱私與安全問題、索引問題、頁面被視為臨時性等問題,所以在對 SEO 友善網址的設定上,不建議使用 GET 參數。
D. 網址階層建議不超過 3 層
目錄層次與網站整體分類結構有關,如果分類層數多,則目錄層次也會增加,生成的網址也會跟著變長。
而呼應到第一點提及的重要原則「網址須保持精簡」,代表在網站規劃時層級也要盡量簡化,避免網址因為階層過多被拉長。
E. 建議使用連接線 dash 而非底線 underscore
除了文字之外,在網址內使用標點符號也需要多加留意。根據 Google 官方資料說明,若網址 slug 是以多個英文單字組成,建議使用「連接線 dash(-)」而非底線 underscore(_)。
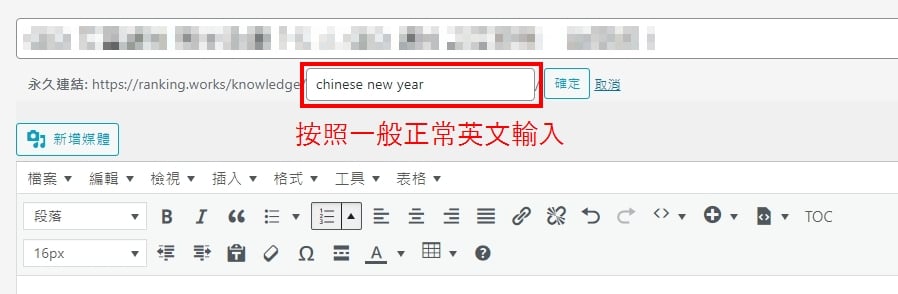
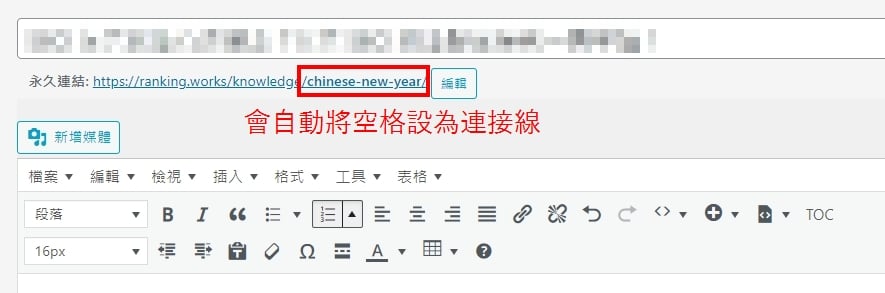
會這麼特別強調這點是因為對 Google 來說,連接線會被視為「空格」,例如網址中出現 “chinese-new-year” 能夠被正確理解為「chinese new year」,然而若是使用底線撰寫 chinese_new_year,則會被判讀為「chinese_new_year」。
所以除非有特殊需求,不然在網址設定時為了讓 Google 正確判讀我們放置在網址中的關鍵字,建議大家都使用連接線進行設定。
這邊也和大家分享,若是使用 WordPress 架站,在修改 slug 時只需按照一般輸入英文的方法,按下儲存後系統便會自動將空格調整為連結線喔!


可以採用動態網址嗎?動態網址對於 SEO 到底是好還是壞?
首先我們先來了解,什麼是動態網址。
動態網址是指在網址中包含動態生成的參數或資訊的網址,通常是透過網頁程式語言(例如PHP、ASP、Python等)或伺服器端腳本來生成。這些網址通常包含查詢字串參數,以便向伺服器傳遞特定的資訊,例如使用者輸入的搜尋關鍵字、用戶ID、分類標籤等。
而靜態網址指的則是我們一般所見包含安全憑證、通訊協定、網頁層級、slug 等元素的網址。

那麼這兩種網址的選擇對 SEO 操作上有什麼影響呢?
如同上面所說,動態網址是藉由網址參數調用資料庫數據來生成網頁,因此會包含許多用來向伺服器傳遞特定資訊的參數,如用戶 ID、分類標籤等,只要參數組成相同,排列順序並不影響網頁叫出對應的內容,但在對 Google 而言,這些參數排列順序不同的網址都是「獨立的網址」,因此會產生多個網址有同樣內容的情形,這是在 SEO 操作上非常忌諱的「重複內容」問題。
因此,若網站要進行 SEO 優化,我們都會建議採用靜態網址的方式,避免發生上述被 Google 判定為重複內容而導致分散流量、排名分數,甚至被認定為非法抄襲的情況。
品牌或電商網站,該如何設定 SEO 網址?
綜合以上 SEO 友善網址的 5 大原則,身為品牌端的你,該如何設定好管理、又符合SEO友善的網址呢?Rankking 為大家統整 3 個 SEO 網址優化方法,讓你在實務操作上更清楚該如何進行 SEO 友善網址優化:
- 網域結合品牌名稱
- 頁面階層分類清楚,並不超過3個階層
- 網址 slug 置入商品、頁面關鍵字
A. 網域結合品牌名稱
網域名稱是使用者認識你的品牌及網址的第一印象,所以在建置網站初期,在命名網域時就要考量,網域名稱需包含到品牌名稱,讓使用者更清楚快速認識你的網站及品牌,在品牌識別上也可以讓使用者留下印象。
B. 頁面階層分類、命名清楚,並不超過3個階層
在商品或是頁面的階層分類上,建議要放到適合的分類中,並且將階層網址做符合內容的命名,網址整體保持剪短不要超過 3 個階層,讓搜尋引擎更了解整個網址架構與頁面的關係。
以此篇文章為例,網址呈現如這樣:
這篇文章是 Rankking 官網的 SEO 教學文章,我們放在「SEO知識」這個分類,第 1 個階層是主網域名稱,而第 2 個階層我們就會放到 「SEO知識」,並將這個階層命名為 ”knowledge”,第 3 個階層就填入此篇文章的主關鍵字及主旨「seo友善網址」,這樣整個網址結構就能讓使用者快速讀取頁面路徑、主題及內容,整個網址結構不超過 3 個階層,符合 SEO 友善網址的原則「網址階層不超過 3 層」。
C. 網址 slug 置入商品、頁面關鍵字
在 SEO 友善網址的調整上,網址 slug 是最重要的調整部分。如同前面提到,網址 slug 通常會填入具有描述性的文字,而在電商的商品頁面或是品牌網站的文章頁面上,網址 slug 就可以填入商品名稱、文章關鍵字等有意義的描述內容,不僅可以讓搜尋引擎爬蟲更快理解網頁與網址的關聯性,使用者也可以透過網址快速讀取了解頁面內容、幫助提升使用者體驗。
結語
在網站 SEO 操作的過程中,SEO友善網址不僅可以幫助搜尋引擎爬蟲快速爬取認識你的網頁,也有助於使用者體驗,讓使用者從網址對你的內容更容易理解、快速留下印象。
好的SEO友善網址該怎麼設定,才能真正幫助我的排名上升,並且加強品牌曝光呢?歡迎填表參考 Rankking 的 SEO 專案服務,Rankking 提供專業的 SEO 分析,讓你在經營網站、優化 SEO 的路上不再迷路:點此了解。
延伸閱讀:


