隨著 Google 演算法技術發展純熟,Google 也從傳統「理解內容」的演算法,進階到「理解體驗」的層次。在 SEO 領域中的使用者體驗乍看之下非常難以量化,那演算法是如何理解網頁使用者的體驗呢?
網站體驗核心指標(Core Web Vitals)是什麼?
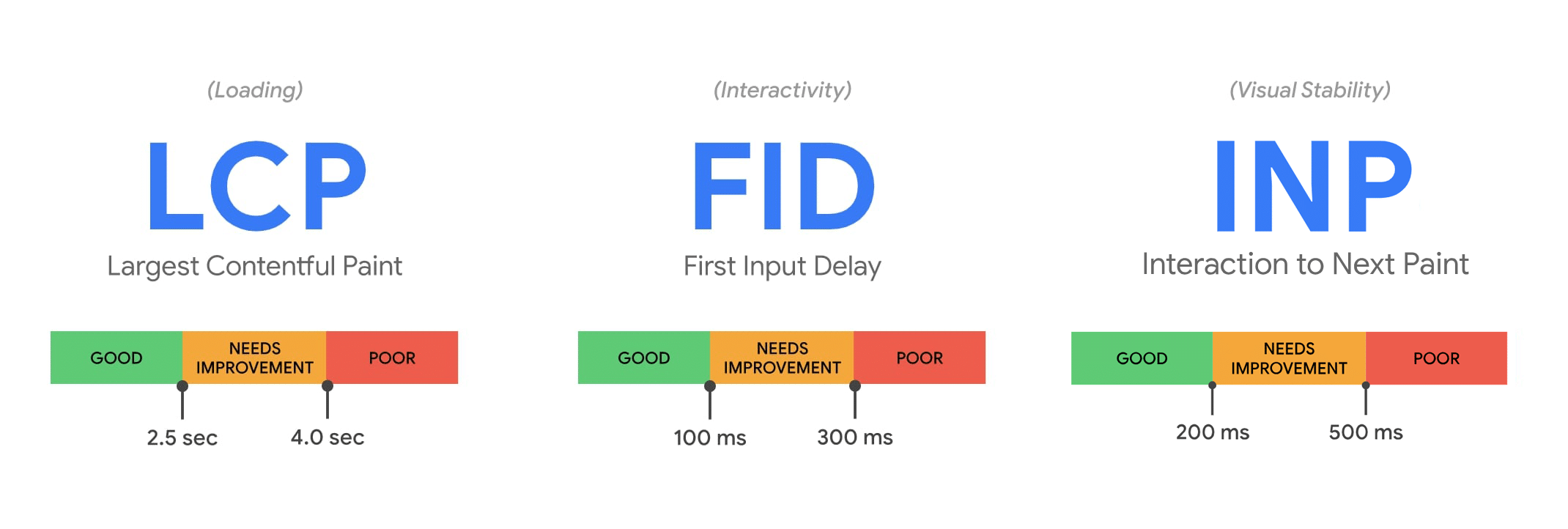
網站體驗核心指標(Core Web Vitals)是 Google 於 2020 年推出的指標,用來測量訪客在頁面的瀏覽體驗狀況。Google 研究員歸納出了載入效能、互動性、視覺穩定性三大方向,評估網頁的體驗好與不好,而這三大方向也衍伸為網站體驗的三大核心指標:LCP、CLS、INP。


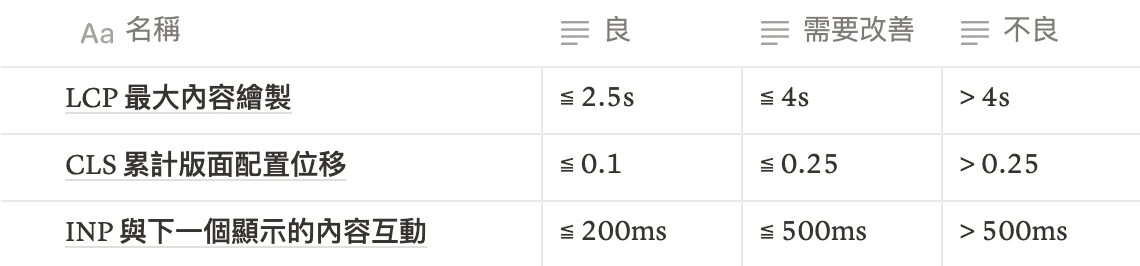
每個核心指標的檢查結果都有良好、需要改善、不良三個區間,網站中若是有過多的頁面體驗並非良好,就可能要擔心會因為使用者體驗太差、輸給其他競爭對手的頁面而影響到排名!以下會個別介紹每個指標所代表的含義與改善方法。
Google 官方也有提供通俗白話版的 Core Web Vitals 介紹影片,竟然是全程用台語解說(是的,你沒聽錯),對於台灣人而言真的親切感十足!
LCP 最大內容繪製
最近想要買家電,於是到了某購物網站挑選,不知道是不是購物網站的資料太龐大了,每次切換新網頁,都要約 5 秒我才能看到產品的介紹畫面⋯⋯這網站真的跑很慢!我看還是去其他網站下單好了!
當你使用瀏覽器打開網頁時,網頁從開始等待畫面載入,直到主要畫面載入完成,這段過程所需要的時間,被稱為最大內容繪製(LCP,Largest Content Paint)。
LCP 用來評估頁面的載入效能,Google 建議於開始載入網頁的 2.5 秒內完成 LCP。
如何優化 LCP?
由於網頁在顯示的過程中,背景會讀取大量的網頁原始碼與檔案,因此要能有效降低 LCP 使其低於2.5 秒,最好的方法就是加速網頁載入的速度,以及調整主要畫面的載入順序,讓主要內容可以更快的呈現在使用者面前。
能透過以下方法改善 LCP:
- 減少主機 Server 的載入時間
- 優化外部引用之資源(CSS 與 JavaScript)
- 減少頁面元素載入時間
- 優化客戶端渲染(Client Side Rendering)
CLS 累計版面配置位移
偶爾在讀網路文章的時候,才讀到前幾個字,因為前面的位置突然載入了圖片,害原本文章的位置跑掉了,常常讀到一半跳來跳去的好煩啊⋯⋯這些網站到底是怎麼設計的?
網頁是由許多大大小小的區塊所組成,頁面於開始到載入完成,過程中所有區塊移位分數的總和,稱為累計版面配置位移(CLS,Cumulative Layout Shift)
當版面發生偏移,Google 會給與每個偏移區塊一個位移分數,所有的分數加總便稱為 CLS,累計版面位移的分數越高,代表頁面的位移狀況越嚴重,畫面的穩定性也就越差。
CLS用來評估畫面的穩定性,Google 建議頁面之 CLS 分數應低於 0.1。
位移分數是如何計算的?
以下為位移分數的計算方式:
版面位移分數 (layout shift score) = 影響分數 (impact fraction) * 距離分數 (distance fraction)
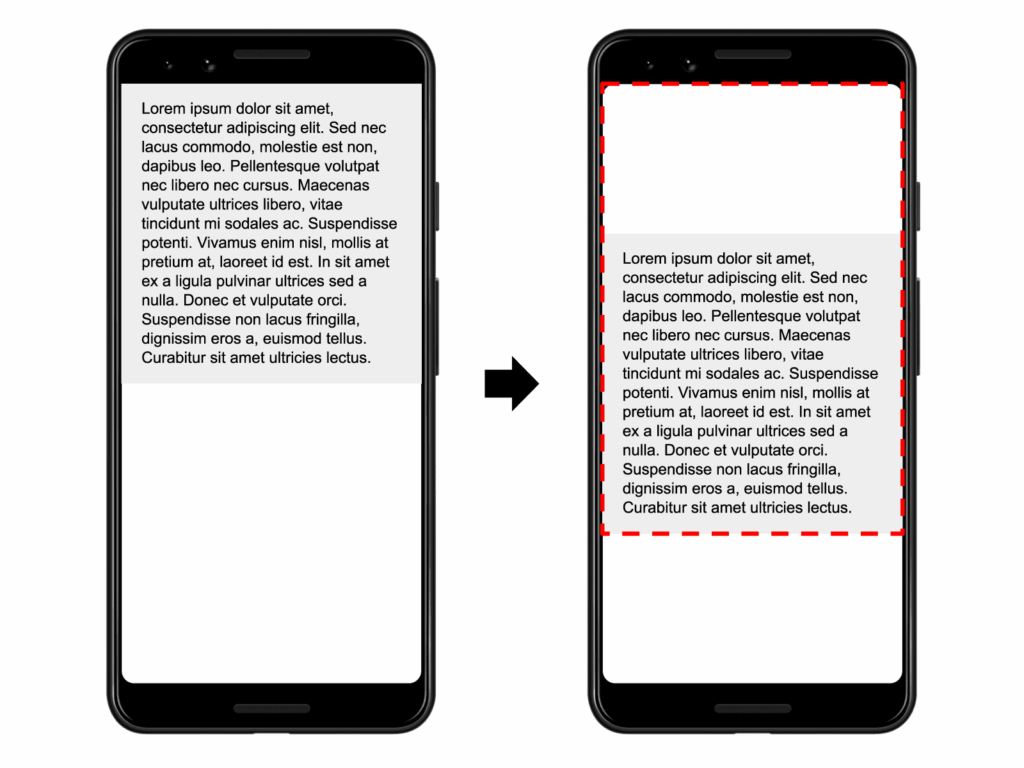
*影響分數:造成偏移區塊+原本區塊所佔螢幕(viewport)比例,以下圖為例,紅色部分為文章區塊+偏移的區塊,佔比為 75%,故影響分數計算為 0.75。

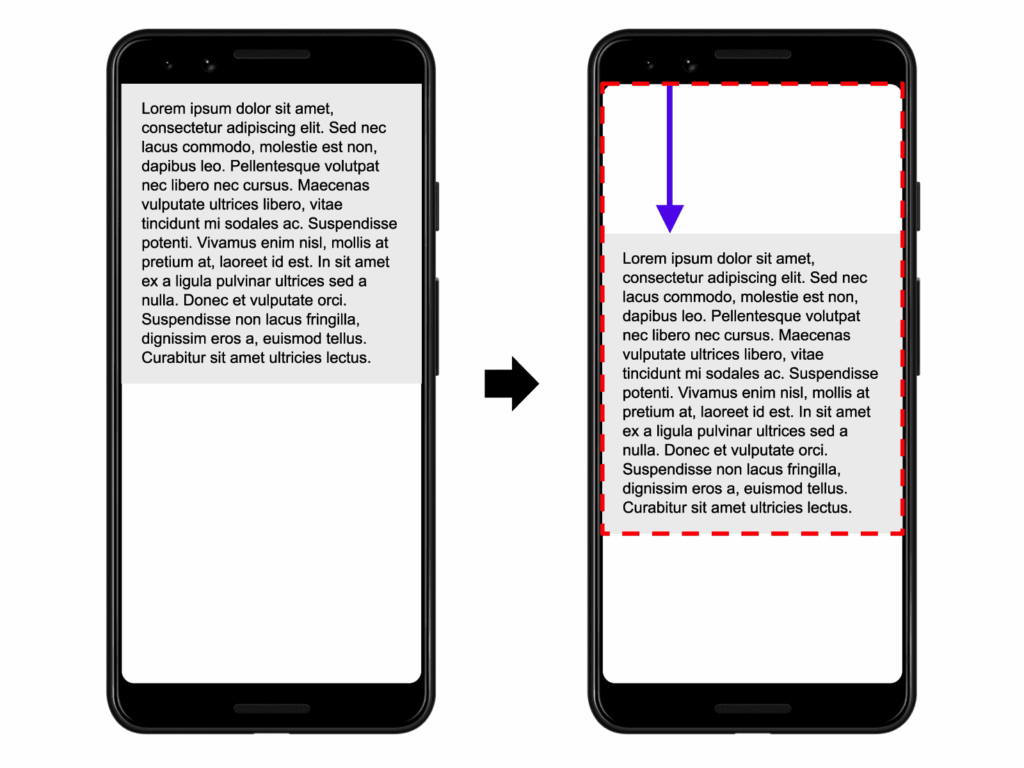
*距離分數:造成偏移區塊相對於螢幕(viewport)的移動比例,以下圖為例,藍色箭頭空白部分為造成偏移區塊,其移動了全螢幕的 25%,故距離分數計算為 0.25。

因此版面位移分數為 0.75 * 0.25 = 0.1875。
版面位移分數的計算方式較為複雜,有興趣的可以閱讀官方文件介紹:
Cumulative Layout Shift (CLS) – Layout Shifts in detail
如何優化 CLS?
導致 CLS 過慢的原因為網頁在載入過程中,
能透過以下方法改善 CLS:
- 圖片元素使用固定百分比或設定寬高比 CSS
- 外部嵌入資源設定尺寸 (Ads, embeds, iframes)
- 避免使用動態插入內容
- 使用 Skeletor UI(先載入固定版位的前端技術)
- Preload 載入外部字體樣式
FID 首次輸入延遲時間(已停用)
Google 官方已於 2024 年 3 月停用 FID 首次輸入延遲指標,並以新的指標 INP 取代,目的在更準確的衡量使用者的互動情形。
因為打算去國外唸書,於是到了某留遊學網站了解服務內容,在網頁中有看到一個「免費諮詢」的按鈕,我蠻有興趣的!點看看會發生什麼事情⋯⋯奇怪了?怎麼會沒有任何反應?
網頁上通常會有各式各樣的按鈕與互動功能(點擊某個按鈕、下拉式選單、使用 JavaScript 控制的功能),當使用者第一次與頁面進行互動,行為完成到瀏覽器成功回應給使用者的時間,稱為首次輸入延遲(FID,First Input Delay)。
FID 用來評估頁面的互動性,Google 建議頁面之 FID 應低於 100 毫秒。
如何優化 FID?
導致 FID 過慢的主要原因為互動之 JavaScript 過於龐大,因此須優化 JS 程式碼執行速度,減少使用者行為所產生的延遲時間,讓互動過程更為順暢。
能透過以下方法改善 FID:
- 拆解執行過久的 JavaScript
- 優化頁面的 JavaScript 載入流程
- 使用 Web Worker 技術
- 減少 JavaScript 的執行時間
INP 下個繪製互動時間
下個繪製互動時間 (INP,Interaction to Next Paint)用來觀察網頁載入後,使用者與網頁的互動時間。一切的點擊與按鍵行為都會觸發網頁的互動,Google 則會將行為中「最長的互動時間」計算為 INP。這也是與 FID 最大的不同:FID 只計算使用者在頁面「首次」的互動時間,因此使用 INP 更能客觀的評估網頁的互動是否有過多延遲!
網頁 INP 低於 0.2 秒才算是良好;超過 0.5 秒則會被視為不良,因此網頁工程師需要盡可能減少各種互動功能的回應時間。
由於 INP 與 FID 計算方式類似,主要都是前端 JavaScript 的程式回應時間所造成,故改善方法也相同,可以參考 FID 的調整方式優化。
如何檢查網站體驗核心指標?
以上為 Google 官方推薦完整的檢查工具與可檢測項目,由於 FID 是需要互動才能發生,因此部分工具是沒辦法檢測到 FID 的結果。在這裡也推薦大家其中幾個較容易上手的檢查工具,更簡單的把網頁的體驗指標計算出來:
Pagespeed Insight(推薦)
網站速度檢查工具 Pagespeed Insight 除了檢查網頁速度外,也能幫你計算各體驗指標的分數,下方更幫你列出了各指標的優化建議,照著官方提供的建議優化準沒錯!
Google Search Console
網站如有註冊 Google Search Console,便能在網站使用者體驗核心指標(Core Web Vitals)的功能中,觀察網站目前的體驗資料。由於資料來源是從使用者真實的瀏覽數據(Chrome UX Report)中取得,若網站為新網站或進站流量太少,便無法使用此報表。
Web Vitals Extension
想要更快速的得知體驗核心指標的檢查結果,可以安裝 Web Vitals Extension 這款 Chrome 擴充功能,安裝後便能即時顯示當前頁面的指標資料。
網站體驗核心指標如何影響排名?
網站體驗核心指標(Core Web Vitals)目前為「網頁體驗」整體排名訊號的一部分,會同時影響到桌面與行動版的排名,其他的排名訊號包含行動裝置友善、HTTPS、安全性問題、體驗不佳的插頁式廣告等因素。
雖然網頁體驗很重要,但 Google 仍會優先關注網頁品質,故網頁體驗不佳並不會成為太大弱勢。但遇到許多網站競爭度不相上下的情況,網頁體驗就會變得較為重要,能夠決定網站在 Google 搜尋結果中的排名。
Core Web Vitals 相關問與答
Q: 我的網站體驗指標分數不佳,看了文章還是搞不懂,到底要怎麼優化呢?
A: 體驗指標分數幾乎都要從網站系統中處理,因此優化方式必須得仰賴網站工程師;網站如果為外包,則需要請系統商與主機商協助。
Q: 我的網頁檢查結果已經為良好,繼續優化追求速度能提升排名嗎?
A: 不用,官方表示 Web Core Vitals 分數只要範圍位於良好,給的排名權重是相同的。
Q: 我的網站上頁面非常多,難道我每頁都要檢測嗎?
A: 雖然每頁的檢測結果都不一樣,但其實網站中大多頁面都大同小異,只差在內容,基本上從不同類型的頁面(首頁、服務頁、文章、商品)中挑選並檢查即可。
Q: 我的網站系統是使用 WordPress,同樣也能做體驗指標的優化嗎?
A: 可以,但效果有限。通常有一定規模的 WordPress 網站會因圖片、外掛與佈景主題的使用影響到網站速度,特別是 LCP 這項指標,若要徹底優化Wordpress 系統的難度較高,通常需要做出取捨。
完整優化方式請參閱官方教學,建議具網頁前端經驗者閱讀:
Optimize Largest Contentful Paint (LCP) – web.dev
Optimize First Input Delay – web.dev
Optimize Cumulative Layout Shift – web.dev
Optimize Interaction to Next Paint – web.dev
參考資料
Web Vitals – web.dev
Core Web Vitals & Page Experience FAQs – Google Search Central Community
評估網頁體驗以打造更美好的網路環境 | Google Developers
網頁體驗更新的更多時程、工具與詳細資料 | Google Developers


