RWD 響應式網站是什麼?

RWD 響應式網頁設計 英文全名為 「Responsive Web Design」,是一種網頁設計技術,讓網頁在使用電腦、手機、平板等不同裝置瀏覽時,能夠自動調整成適合該裝置的解析度和排版,讓用戶有更好的使用體驗。因為涉及到使用者的網站瀏覽體驗,RWD 也被行銷人列為 SEO 操作上不可或缺的一環。
RWD 響應式網站和一般手機版網站有何不同?
RWD 響應式網站只需製作一次,而一般手機版網站則需製作電腦版和手機版兩個網站。這代表一般手機版網站網頁製作需要花費更多成本,且網站若需更新也得更新兩次。RWD 網頁不需另外製作網頁,網站維護更省時,因此被廣泛使用。
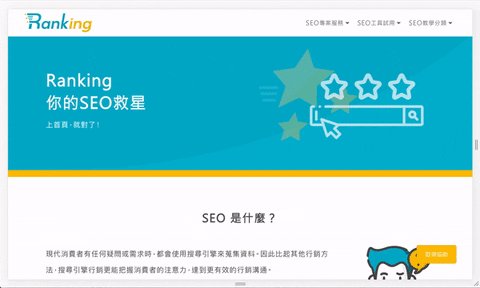
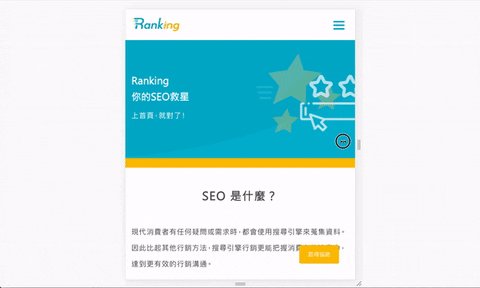
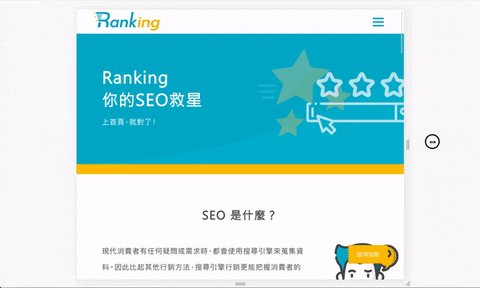
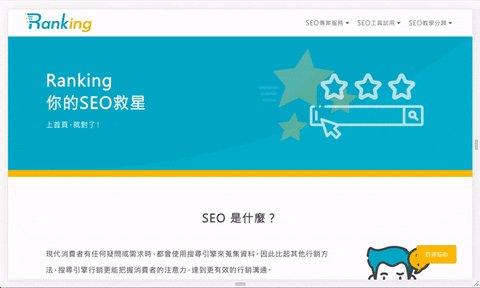
RWD 設計範例
延伸閱讀:
RWD 設計原則-RWD 尺寸設定與切版
RWD 響應式網站原理即使用 CSS3 Media queries,代表網頁會先「詢問 (query) 」「媒體 (Media) 」屬性,進而根據某些特定屬性,像是尺寸、顯示品質等,定義網頁樣式。
在 .css 檔案中,使用「@media」語法標籤,後面加上對於螢幕的尺寸設定:
@media screen and (max-device-width: 400px){}
即是在螢幕寬度小於 400 像素時,套用此CSS。
RWD 網頁製作-響應式網頁軟體
要設計 RWD 網頁,也可利用 WordPress 等響應式網頁架站軟體直接設計,省去編輯程式碼的步驟。
一、Wordpress
WordPress 是全球最廣泛被使用的架站平台,Wordpress 提供數百種免費擴充軟體,網頁設計自由度高。在 WordPress 上架設網頁,可選擇不同的網頁佈景主題,幾乎所有佈景主題都支援響應式網頁,可再利用網頁編輯器分別編輯桌機與行動裝置版網頁的排版。
二、Wix
Wix 主張快速架設美觀、專業的網站,許多想要快速搭建網站,且不懂程式碼的使用者會選擇 Wix。使用 Wix 架設網站,同樣可分別編輯桌機與行動裝置版網頁。
三、Weebly
Weebly 是類似 Wix 的架站軟體,屬於操作簡單、介面視覺化的架站平台。同樣適合想要快速架設網站,且不需要太多額外功能的使用者。Webbly 所有的網頁佈景主題皆支援響應式網頁設計。
網頁架設軟體懶人包:架站平台大評比!哪一款網站架設平台最適合你?
RWD 響應式網站對 SEO 的優點

不論是由何種方式製作手機版網站,只要給使用者良好的體驗,也就等同於 SEO 細節處理恰當,對於 SEO 的影響則不會太大。傳統手機版網頁若管理不當,則較有可能發生「重複內容」、「重新導向 Redirect」的疑慮,影響 SEO 成效。
而 RWD 響應式網站和傳統手機版網站的最大的差異即在「需要耗費的時間與人力成本」上。就像前文提到的,傳統的手機版網站製作需為兩個獨立的網址,不但在製作尚需花費更多成本,更新時也需花費更多時間更新兩種版本的網站。
RWD 響應式設計報價這邊請
RWD 響應式網站的優勢即在「好維護」、「製作與維護較省時」。在決定製作網站後,選對網頁製作方法相當重要。在人力有限的狀況下,你需要用最有效率的方法經營網站,且同時能給使用者最好的瀏覽體驗,發揮網站的最大效益!
由 Rankking 提供的網站架設服務,以 WordPress 為框架,提供使用者極高便利性;RWD 響應式網站的設計符合 Google 趨勢外,亦守住行動裝置來的流量。「所見即所得」的操作模式,有效規避前後台不一致的 WordPress 操作痛點符合網站 SEO 的操作,讓網站不再流於線上擺設,而是能真正上首頁為企業帶入流量!
打造高效益網站:
- Rankking RWD 套版網站服務
- Rankking RWD網頁模板
- RWD 網站報價深入分析
- 【網站架設4大攻略】掌握網站設計與網頁製作,打造高效益網站!