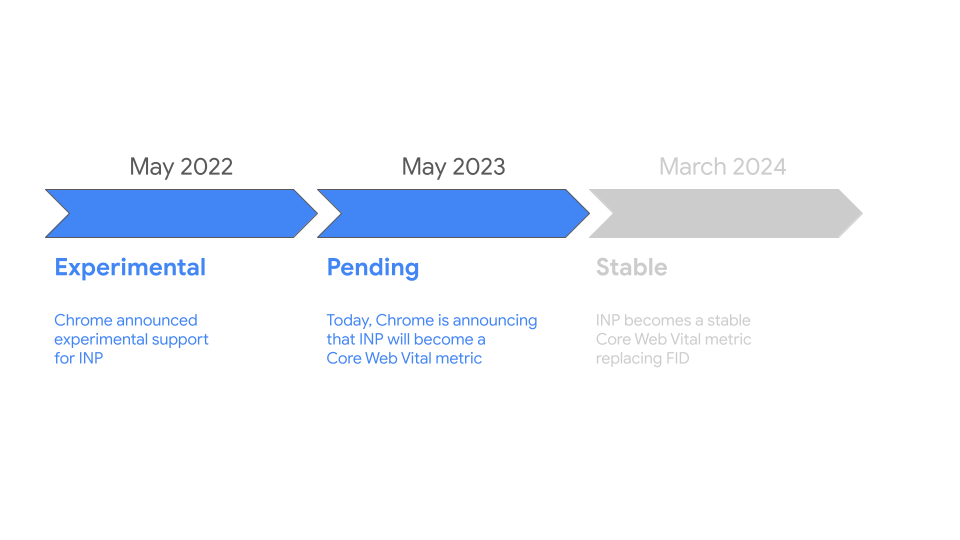
為了更準確的評估使用者在網頁上的互動情形,Google 在 2022 年的五月公布了新的指標「INP」,並在 2023 年的五月宣布 INP 未來會加入到網頁核心指標 (Core Web Vital)中,預計將在 2024 年 3 月完全取代掉舊有的 FID 指標。
什麼是 INP (Interaction to Next Paint) 互動到下一次繪製?
INP 指標是透過瀏覽器提供的 Event Timing API 取得資料,當訪客跟網頁產生互動時導致頁面無法回應,會被判定該網頁具有較差的使用者體驗。所有的互動都會被觀察記錄統整成一個 INP 的數值,這個數值越低代表你的網站在互動回應上有更少的延遲,也說明你的網站有更好的使用者體驗。
根據 Chrome 瀏覽器搜集的資料顯示,訪客瀏覽網站的百分之 90 的使用時間都是在頁面讀取完成之後,因此過去 FID 僅測量讀取後的第一個互動回應時間其實是沒辦法反映真實的使用者體驗的,這也是為什麼 INP 測量的指標會更改為使用者在整個網頁瀏覽的生命週期中的每一個互動回應時間。
每當使用者做任何操作時,頁面應該提供視覺上的回饋 (Visual Feedback),例如當你點擊開啟手機選單或是登入、註冊、送出表單…等行為,這些互動你都應該提供立即的視覺回饋,如果你沒有提供立即的視覺回饋,使用者可能會覺得頁面沒有反應,因此 INP 的計算是依據下一個影格繪製 (Next Frame Paint) 做為測量標準。
INP 實際上是如何計算的?
如同前述,INP 是搜集網頁上的所有互動,並給予每一個互動一個分數,當用戶離開頁面時,會開始計算 INP。對於互動較少的頁面則採用最差的互動(即第 100 百分位);對於互動較多的頁面,Google 會取用互動時間分佈於百分位 99 或 98 的數值作為 INP 數值的結果,較低的 INP 數值表示頁面在互動回應上的使用者體驗更好。
根據目前公開的文件顯示,只有以下三種互動會被用於計算 INP:
- 使用滑鼠進行點擊
- 觸碰觸控螢幕
- 按下鍵盤上的任一個鍵
值得注意的是滑鼠停留 (hover) 和頁面滾動 (scrolling) 不會被納入 INP 的計算,但如果使用鍵盤進行頁面滾動則可能會觸發 INP 的測量。

一個 INP 數值的計算從使用者的互動開始,包含後續的處理延遲和顯示延遲,直到下一個畫面被繪製為止 (意即:輸入延遲 + 處理延遲 + 顯示延遲 = INP)。當然有些互動天生就是需要花較久時間,例如說需要透過網路取得遠端的資料或是一些較繁複的瀏覽器內的資料處理,遇到這種狀況時,你只要在處理完成前提供立即的視覺反饋給使用者,這些的處理時間就不會被計入到 INP 內。
怎麼樣是好的 INP 分數?
在評斷 INP 分數上,Google 有提出一個標準,該數值只要在 200 毫秒以內為良好、200 毫秒到 500 毫秒的話代表還有待加強,如果 INP 大於 500 毫秒的話,代表體驗不好。為了提供良好的使用者體驗,網站應努力讓 INP 的時間在 200 毫秒或以下。你應該要確保百分之 75 造訪網站的訪客都在這個數字以下。

你可以透過以下工具來測量自己網頁的 INP 分數:
- PageSpeed Insights
- Chrome User Experience Report
- Web Vital JavaScript Library
如何優化 INP 數值?
如果你想要優化 INP 數值,首先你要先找到是什麼原因導致 INP 分數偏低。依據 INP 的計算方式,你可以下手優化的地方分別有三個階段:
- 互動開始的輸入延遲 (Input Delay)
- 處理互動事件時的處理延遲 (Processing Time)
- 顯示延遲,瀏覽器將你的更動繪至畫面時的延遲 (Presentation Delay)
關於 INP 的相關參考資料
- Introducing INP to Core Web Vitals
- Interaction to Next Paint (INP)
- Optimize Interaction to Next Paint